We've just rolled out our August product release, and here's everything you need to know about it!
#TL;DR
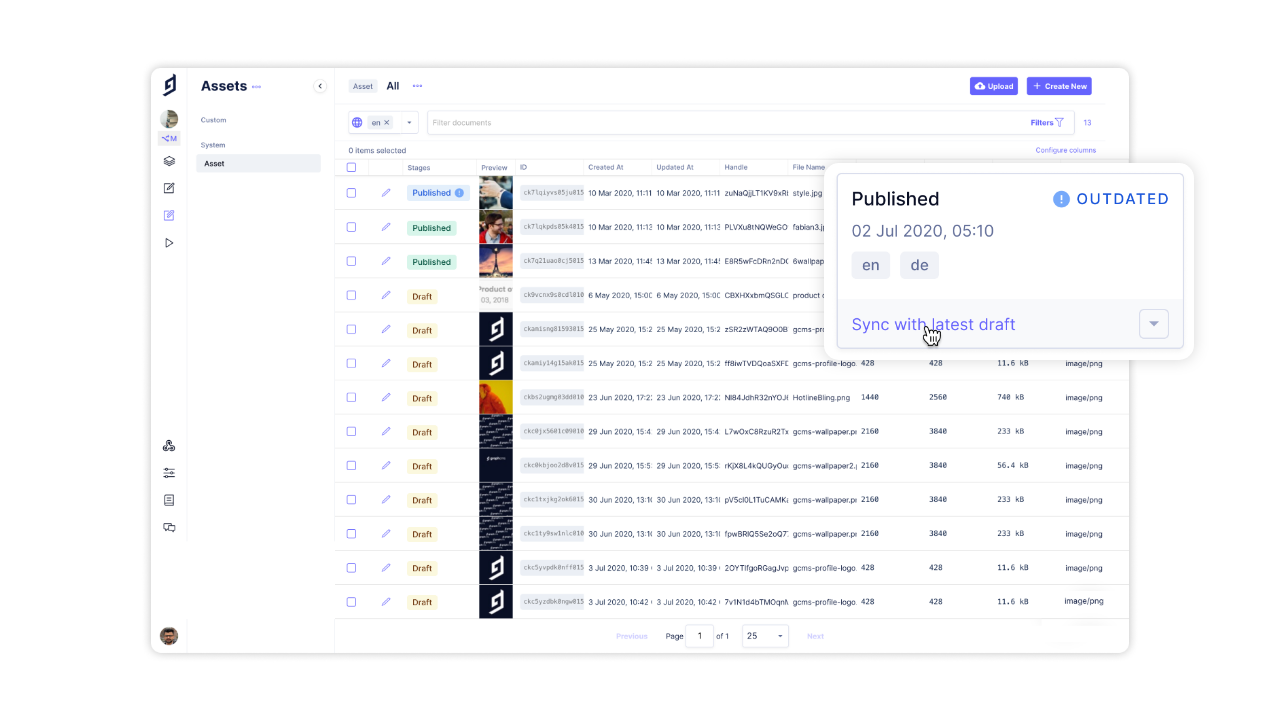
- We've introduced indicated changes within your content views and content forms, giving you better visibility of what published content is outdated.
- We've rolled out Project Cloning so you don't have to start from scratch every time you kickstart a new project that shares similarities with an existing one.
- We have a new Project Dashboard that gives you a snapshot of your project at your fingertips, with handy links to navigate wherever you need to.
- We've made several tweaks, improvements, and fixes to improve your Hygraph experience, rolled out a new field picker, and dropped several over-and-under-the-hood changes.
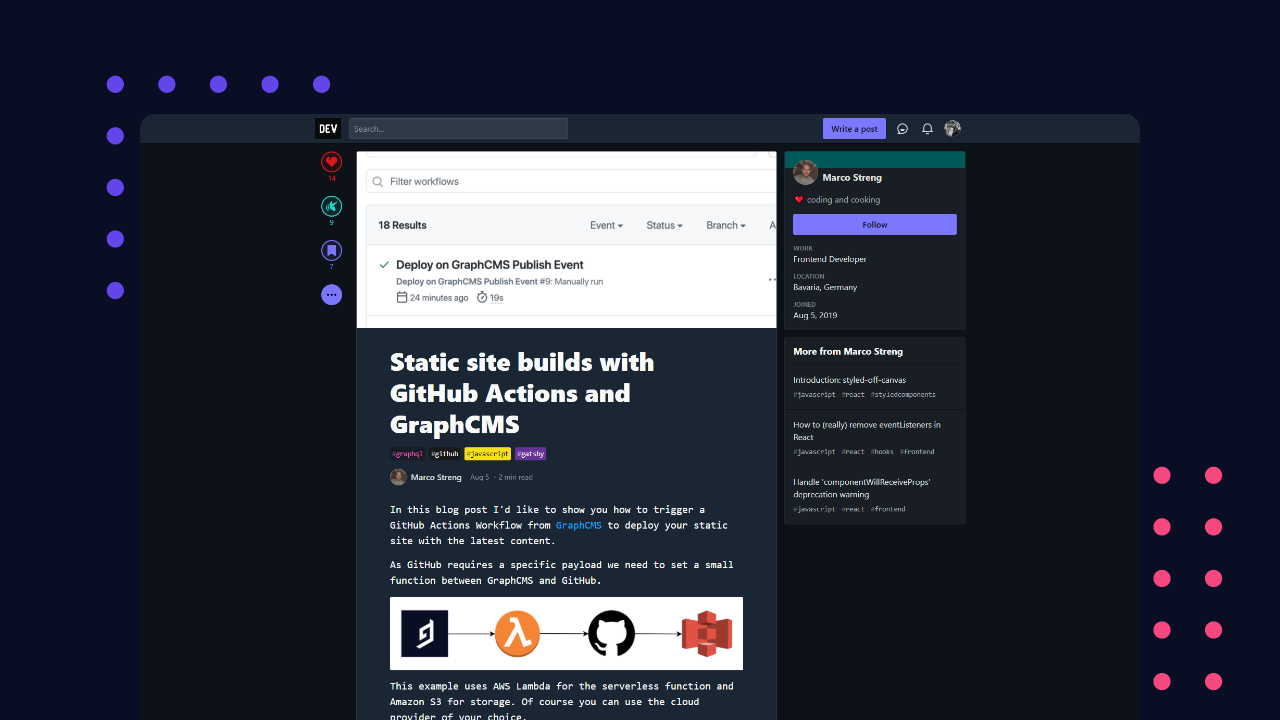
- Marco Streng pushed out an exceptional piece on his Dev.to page to show how you can trigger a GitHub Actions Workflow from Hygraph
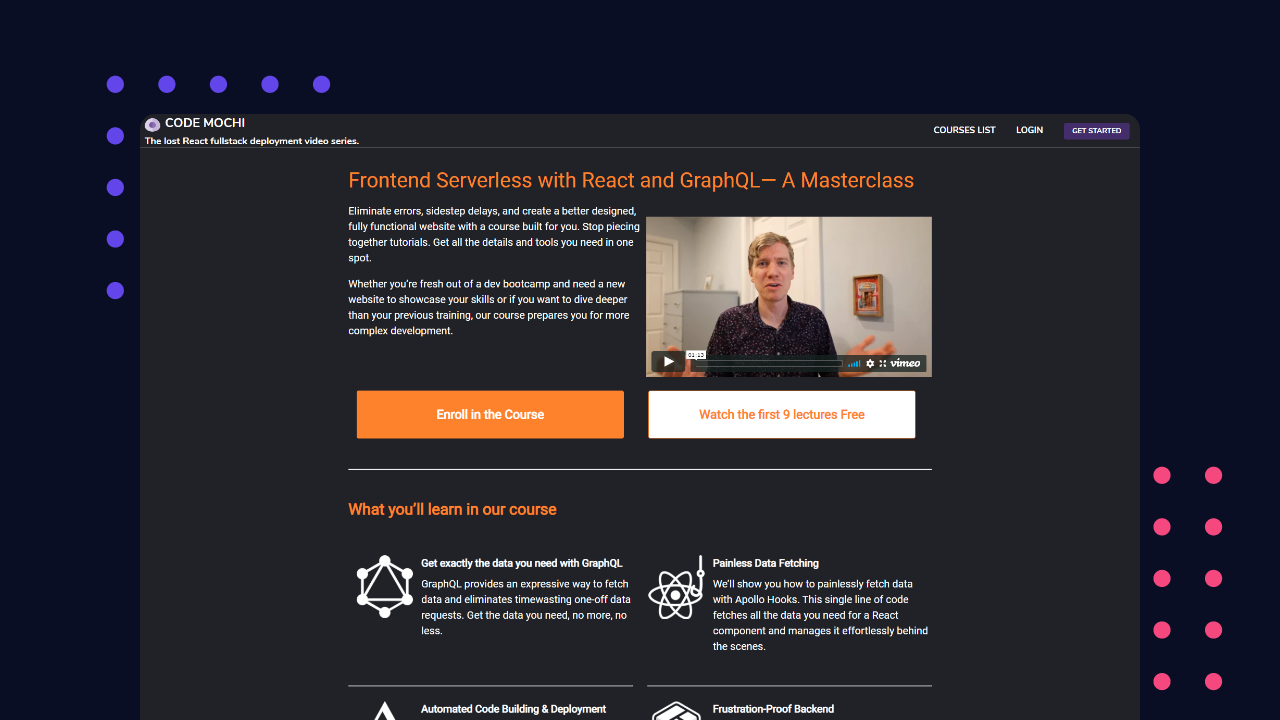
- Stephen Jensen is out with a brand new course on Code Mochi, and offering a sweet $20 off the course to the wider Hygraph community using the code IHeartHygraph!
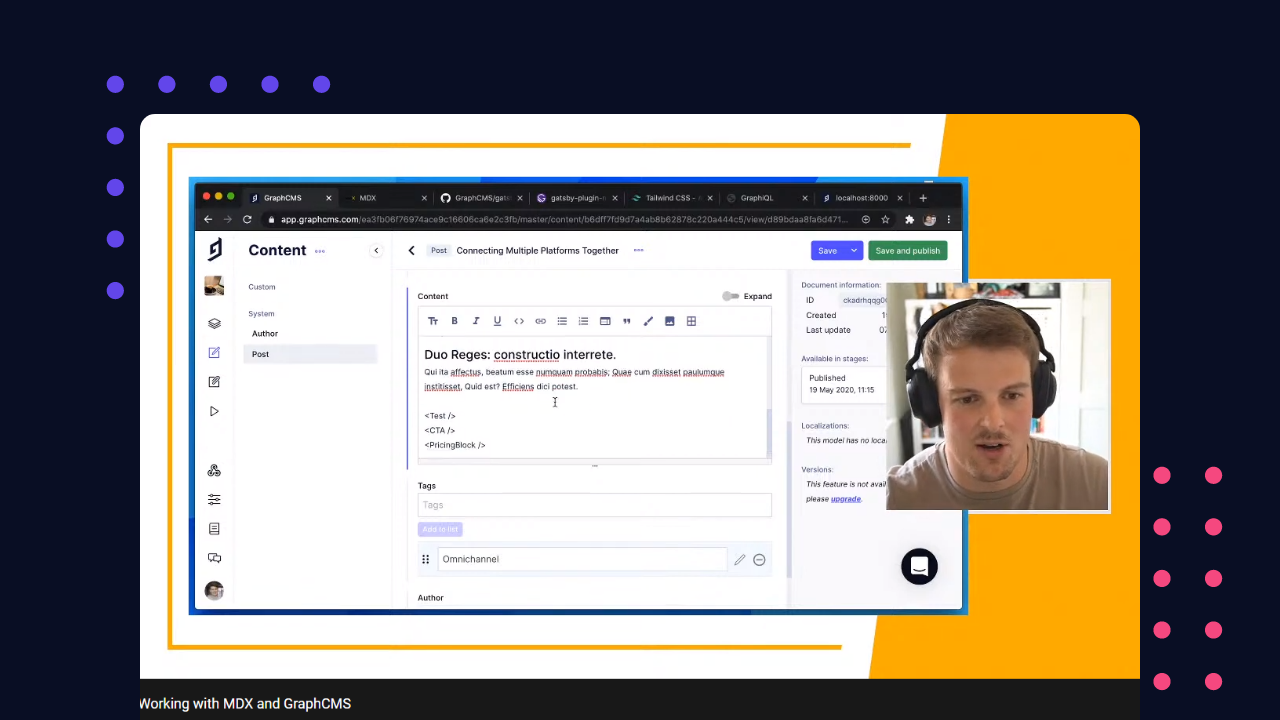
- Jonathan Steele took to YouTube to stream his experiences on MDX with Hygraph RichText fields in Gatsby, using the new
gatsby-source-hygraphplugin. - Jesse recently spoke at HasuraCon where he put together a fitness app, and had written a seven-part guide on how to implement it. Get started with the guide by going over part one here.
#Indicated Changes Between Content Stages
When you're managing countless entries, we understand that it gets difficult to keep an eye on all of them. We've recently rolled out changes that help you to quickly understand which of your published entries are outdated. You will see a clear indication in the content table as well as in the editing view, with an easy option to publish the latest draft.
#Project Cloning
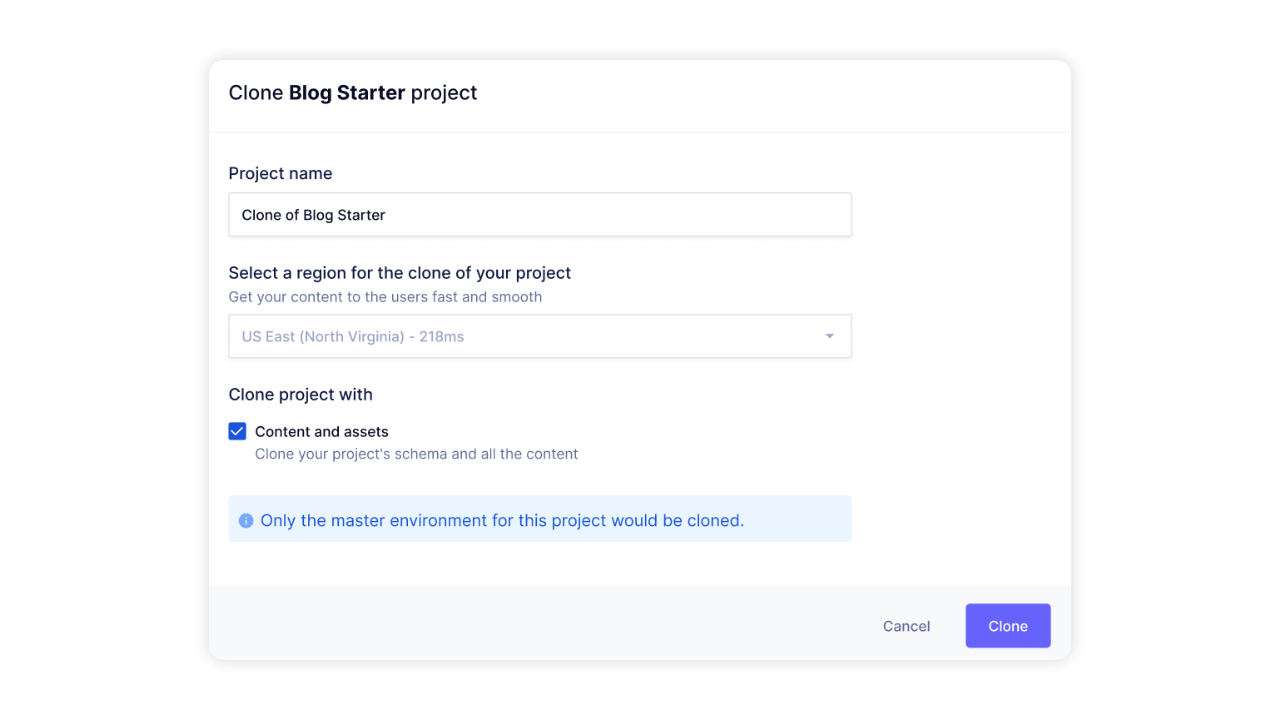
Creating a new project that's got tons of similarities to an existing one, and not in favor of recreating all the schema and content from scratch again? You now have the ability to clone existing projects and use it as a starting point.
Only project owners are able to clone projects, and your cloned project will kick off with all your schema and content from the master environment.
#New Project Dashboard
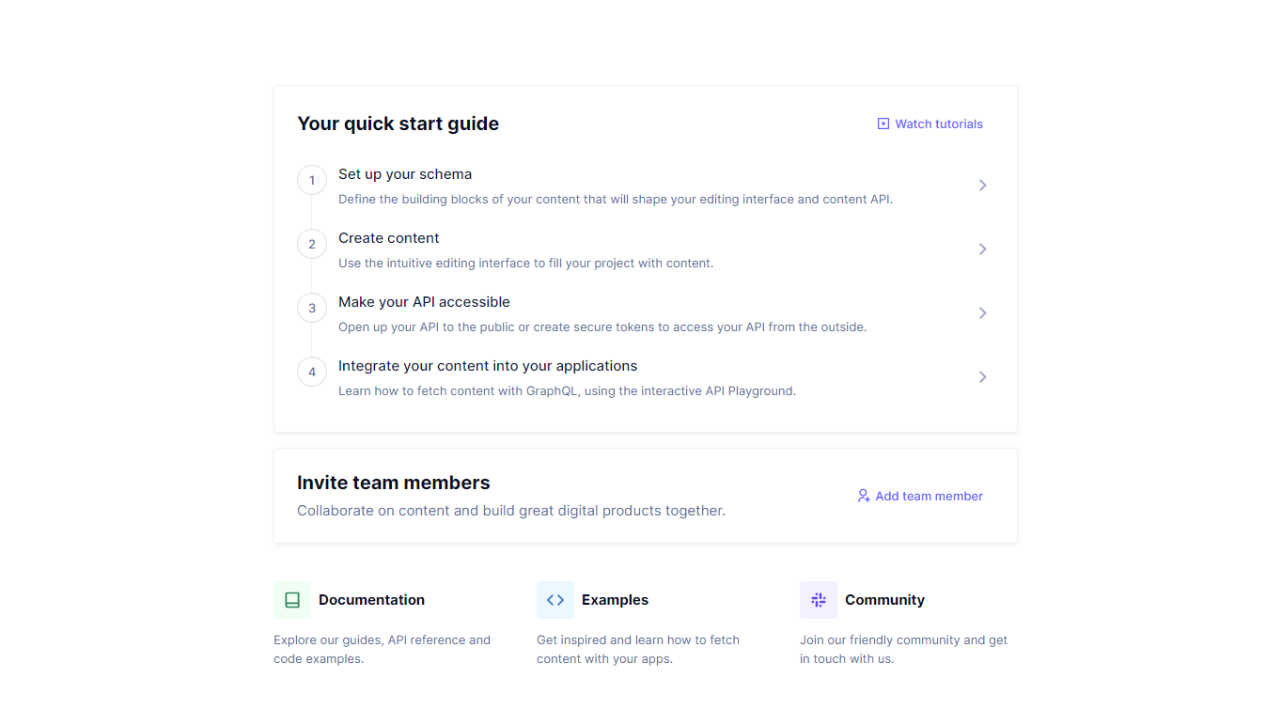
Your new project dashboard's gotten a complete makeover! Make sure you're up to speed on how you can use Hygraph with the Quickstart guide and tutorials and easily invite team members to collaborate with you from the dashboard itself.
Need handy links at your fingertips? You can now jump straight to our docs, examples, and slack community from your dashboard, as well as request some Hygraph stickers, and send us feedback to let us know how we can improve!
Feel free to use that last one as much as you like so we know how we can make Hygraph better for you :)
#Tweaks, Fixes, and Improvements
We've also made several under-and-over-the-hood adjustments here and there to make your experience with Hygraph better.
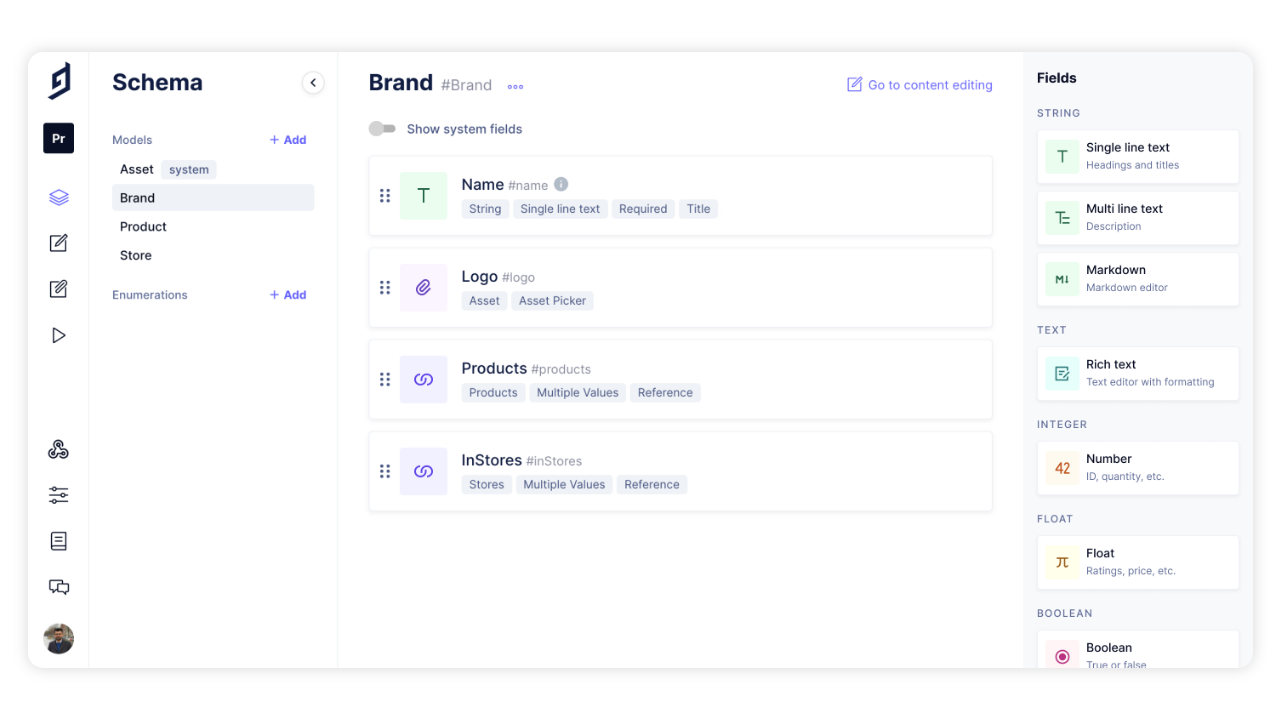
Say hello to the all-new field picker! When creating your content models, you now have a beautiful new field picker to visualize content types clearer.
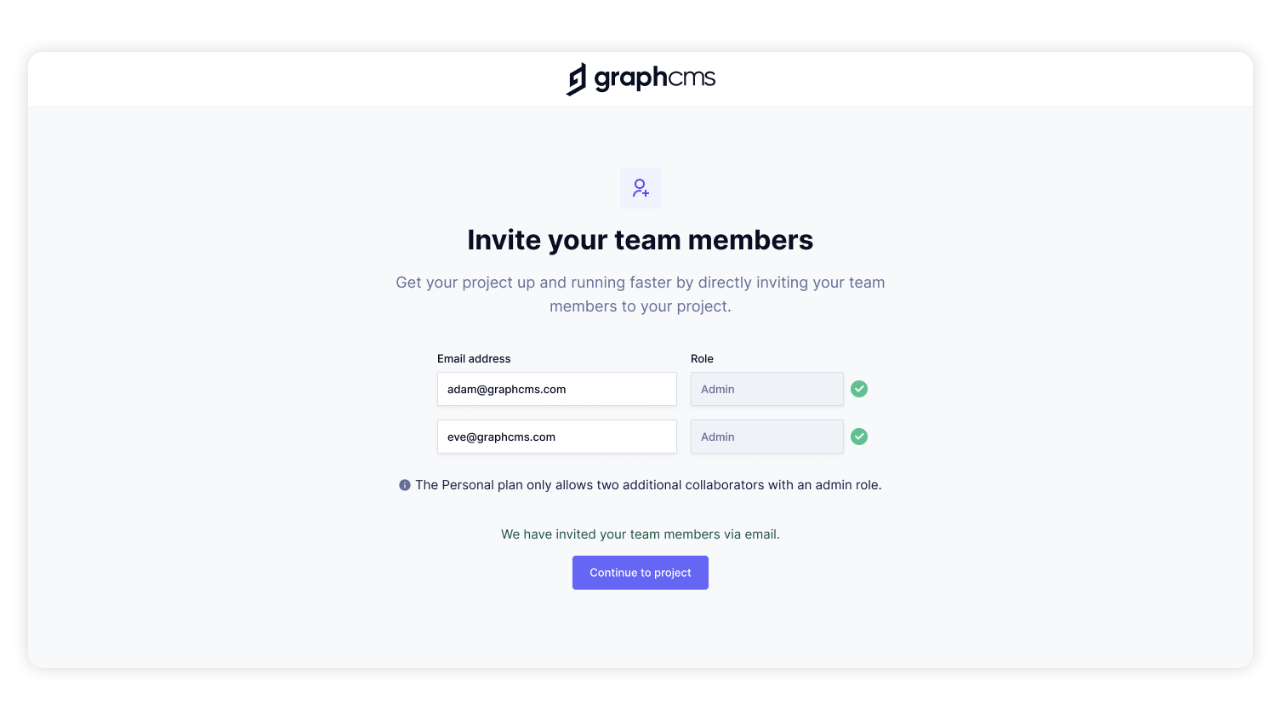
It's easier than ever to invite your teammates to your Hygraph project. Right after creating a new project, you can send invites to collaborators and set their roles depending on which plan your project is on.
We've also rolled out several bug fixes, styling tweaks, and updates to our design system including buttons, alerts, toasts, and some icons.
#Hygraph in the wild
Marco Streng pushed out an exceptional piece on his Dev.to page to show how you can trigger a GitHub Actions Workflow from Hygraph, to deploy your static site with the latest content. His example uses AWS Lambda for the serverless function and Amazon S3 for storage.
Stephen Jensen from our community is out with a brand new course on Code Mochi! In his Frontend Serverless with React and GraphQL masterclass, Stephen builds a recipe sharing application from scratch using NextJS and Hygraph. Furthermore, he's offering a sweet $20 off the course to the wider Hygraph community using the code IHeartHygraph! We Heart you too Stephen.
Looking to supercharge your markdown with MDX? Our very own Jonathan Steele took to YouTube to stream his experiences on MDX with Hygraph RichText fields in Gatsby, using the new gatsby-source-hygraph plugin to build a Hygraph powered MDX blog from scratch.
Jesse Martin recently spoke at HasuraCon where he put together a fitness app using Hasura, Hygraph, NextJS, and Vercel. Now he's gone ahead and published a seven-part (yes, seven!) guide on how he's implemented and deployed everything. Get started with the guide by going over part one here.
Blog Author
Ronak Ganatra
A free Wi-Fi enthusiast and pizza purist, Ronak is the VP of Marketing at Hygraph. He's also the co-creator of Build Your DXP and co-author of the Composable Architectures for Digital Experiences in the Enterprise report. He also maintains curated resources for marketers on awesome-marketing and awesome-developer-marketing.