The temperatures are soaring with the summer in full swing in the northern hemisphere, and we’re going full-steam ahead to deliver another batch of updates.
#TL;DR
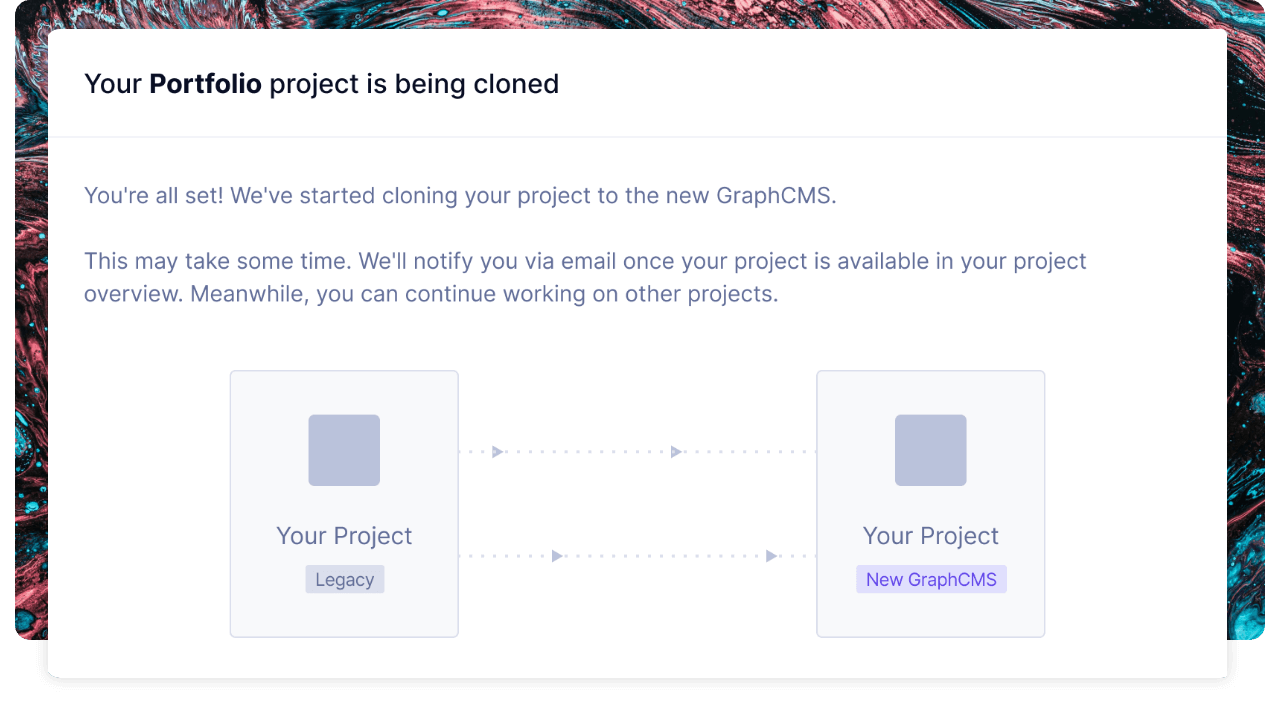
- Migration tools are here! You can now clone your existing legacy projects to the new Hygraph.
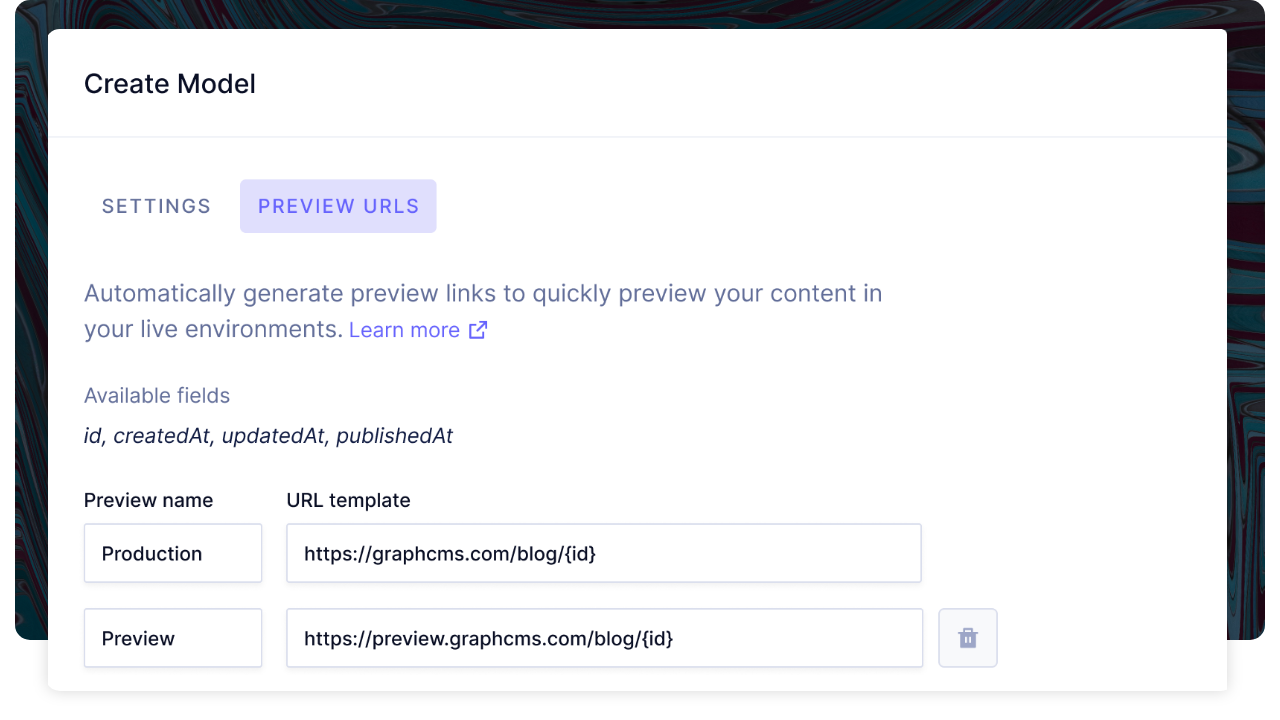
- We've released Preview URLs to help content editors preview content directly in their preview environments.
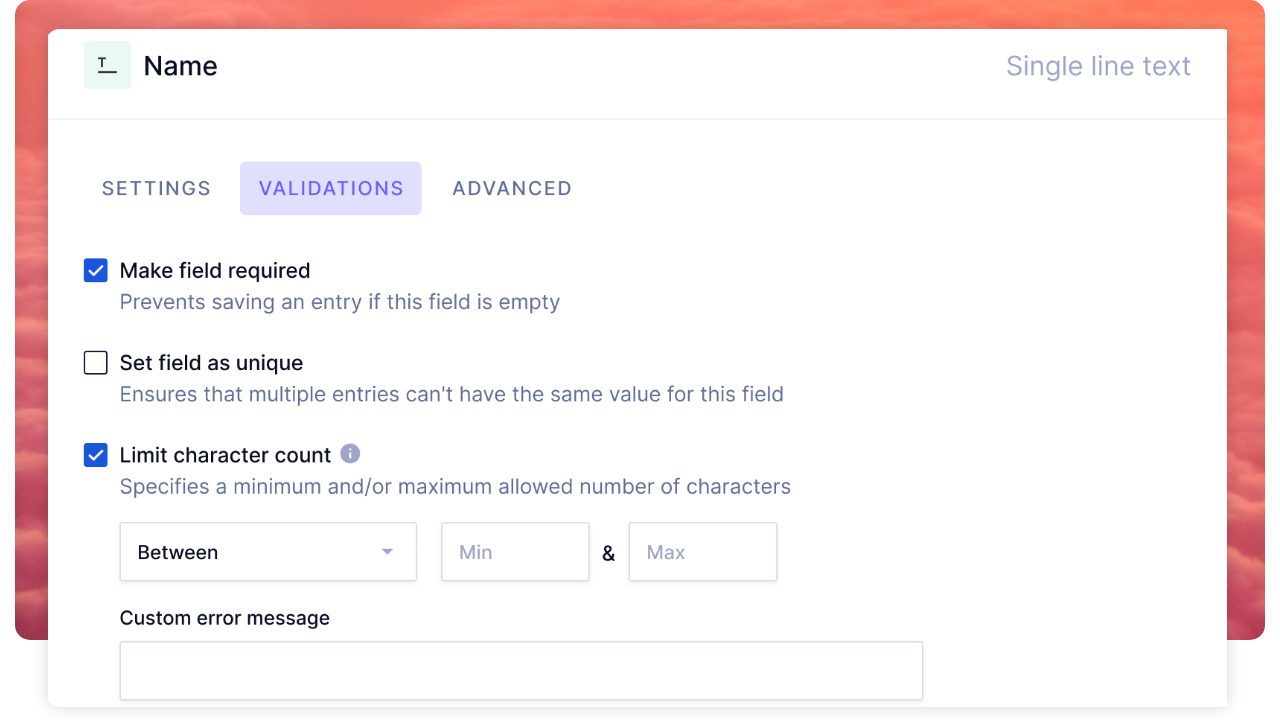
- Field Validations have also landed, with rules being checked in the CMS interface, as well as when using the Mutation API.
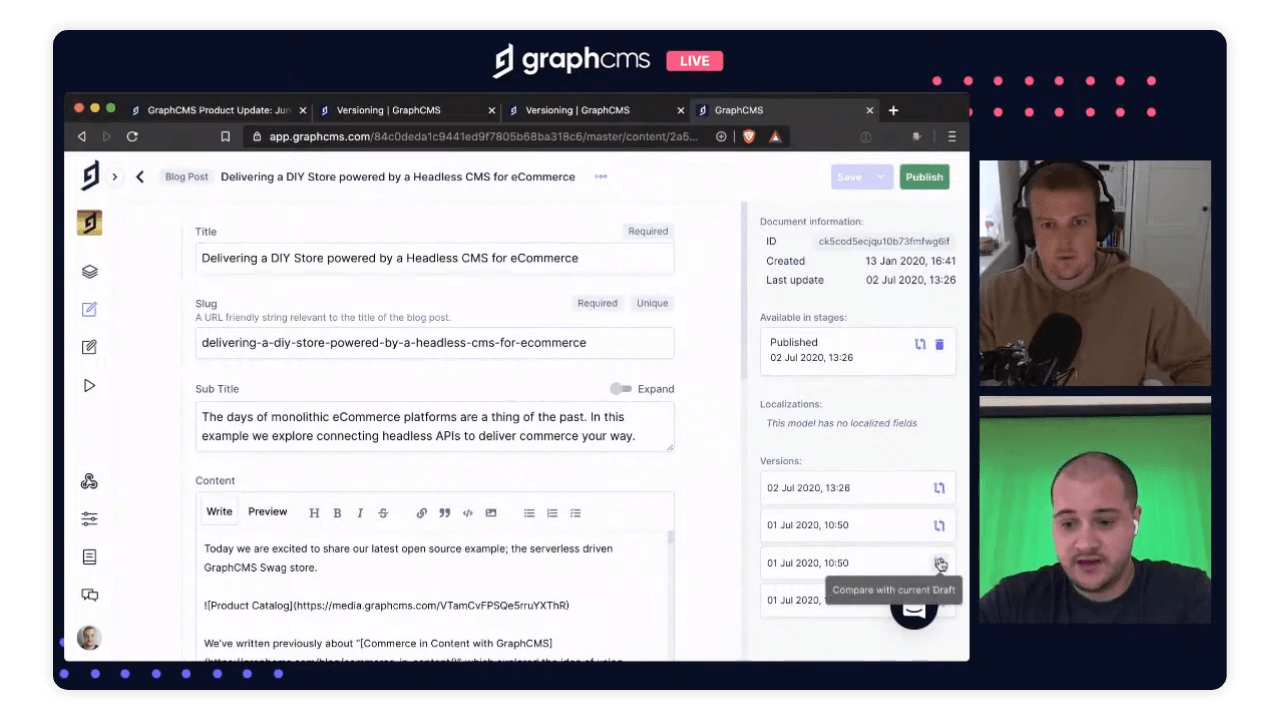
- Our very own Jamie and Jonathan streamed about Versioning in Hygraph, while Jesse was joined by Luis from Vercel to talk about deploying a Hygraph blog to Vercel in minutes.
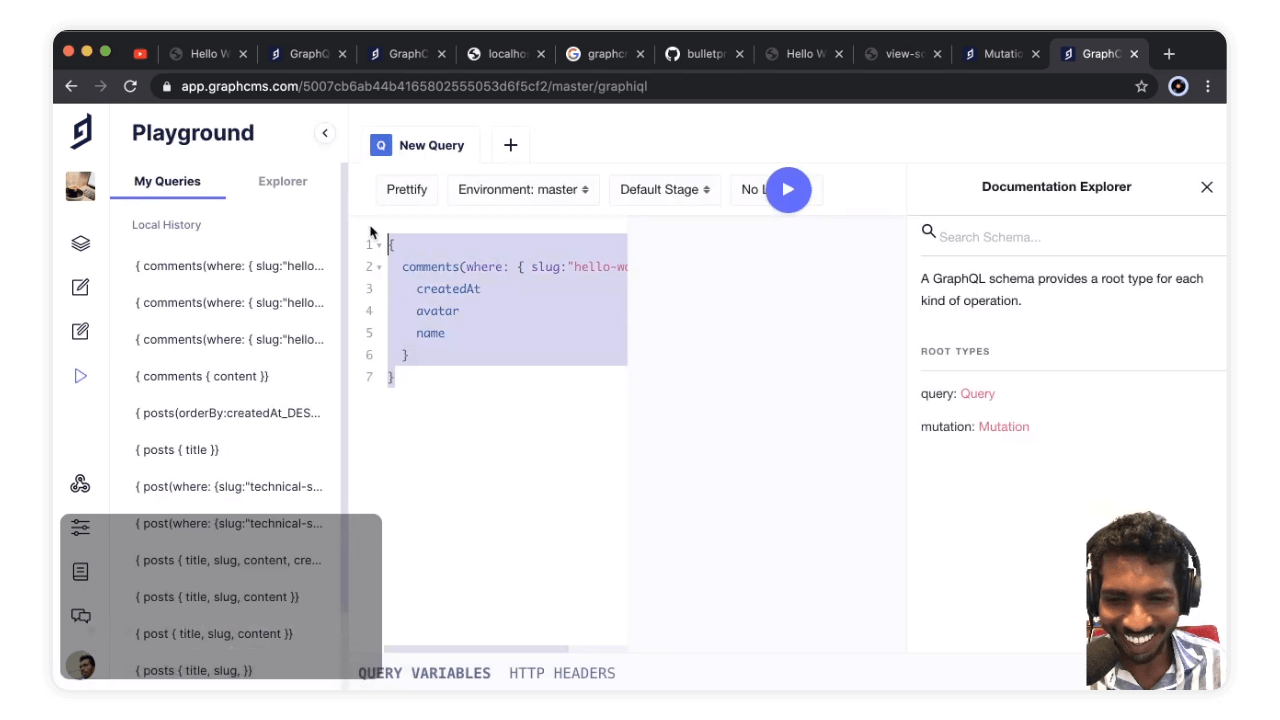
- From the community, Arunoda streamed his experience of setting up Hygraph as a backend for his NextJS blog, while Hawyar has open-sourced his Gatsby & Hygraph blog starter.
#Migration Tools are here
Our highly anticipated migration tool is finally live! If you’re been working on a Hygraph project under legacy.graphcms.com, then get ready to enjoy the all-new CMS!
Create a safe clone from your Hygraph legacy projects to the new Hygraph and enjoy the benefits of highly improved performance on the all-new UI, along with content versioning, content staging, more granular webhooks, preview URLs, field validations and many more features and tweaks.
Learn more about migrating your projects.
#Preview URLs have landed
Our latest release also brings Preview URLs. Automatically generate preview URLs from template strings and field values. Define a set of URLs per model. A preview button in the content form will appear to help content editors previewing content directly in their respective environments.
Read our docs on Preview URLs.
#Introducing Field Validations
You can now define custom validations per field with a predefined set of validation methods or fully custom using regular expressions. The validation rules will be checked in the CMS interface directly, and even when using the mutation API.
Read our docs on Field Validations.
#Hygraph in the wild
Arunoda recently took some time away from building his NextJS course (which is coming along great) to play around with Hygraph - by converting a NextJS blog to use Hygraph as the backend, featuring blog posts, comments, incremental builds, and preview support. Considering this was his first time using Hygraph, we were blown away with what he put together so quickly and loved the feedback and engagement coming in from his stream. Watch the recording here.
In our last release, we rolled out Versioning. Our very own Jamie and Jonathan went live to show what that looks like in action. Check out a recording of their stream here.
Following our release of the Hygraph NextJS blog on the NextJS Examples repo, Jesse went live with Luis Alvarez from the Vercel team to talk about Deploying a blog to Vercel in 5 minutes. This one is unmissable!
And lastly, Hawyar from the Hygraph community took that very blog starter to the next level. Check out his blog website template powered by Hygraph and Gatsby with some pretty neat features, using ChakraUI. It is currently open-source on GitHub and you can check out the live demo here.
Blog Author
Ronak Ganatra
A free Wi-Fi enthusiast and pizza purist, Ronak is the VP of Marketing at Hygraph. He's also the co-creator of Build Your DXP and co-author of the Composable Architectures for Digital Experiences in the Enterprise report. He also maintains curated resources for marketers on awesome-marketing and awesome-developer-marketing.