#TL;DR
- Customize your Hygraph project to fit the needs of your team with the launch of Configurable Sidebar
- Developers get even more oversight and control with the ability to trigger Webhooks on more granular settings
- Content Editors have more flexibility in how they structure content with the release of Rich Text Inline Embeds
- Plus, we’ve made improvements to the Hygraph Welcome screen aimed at keep all users up-to-date on important project metrics and Hygraph news
#New Feature
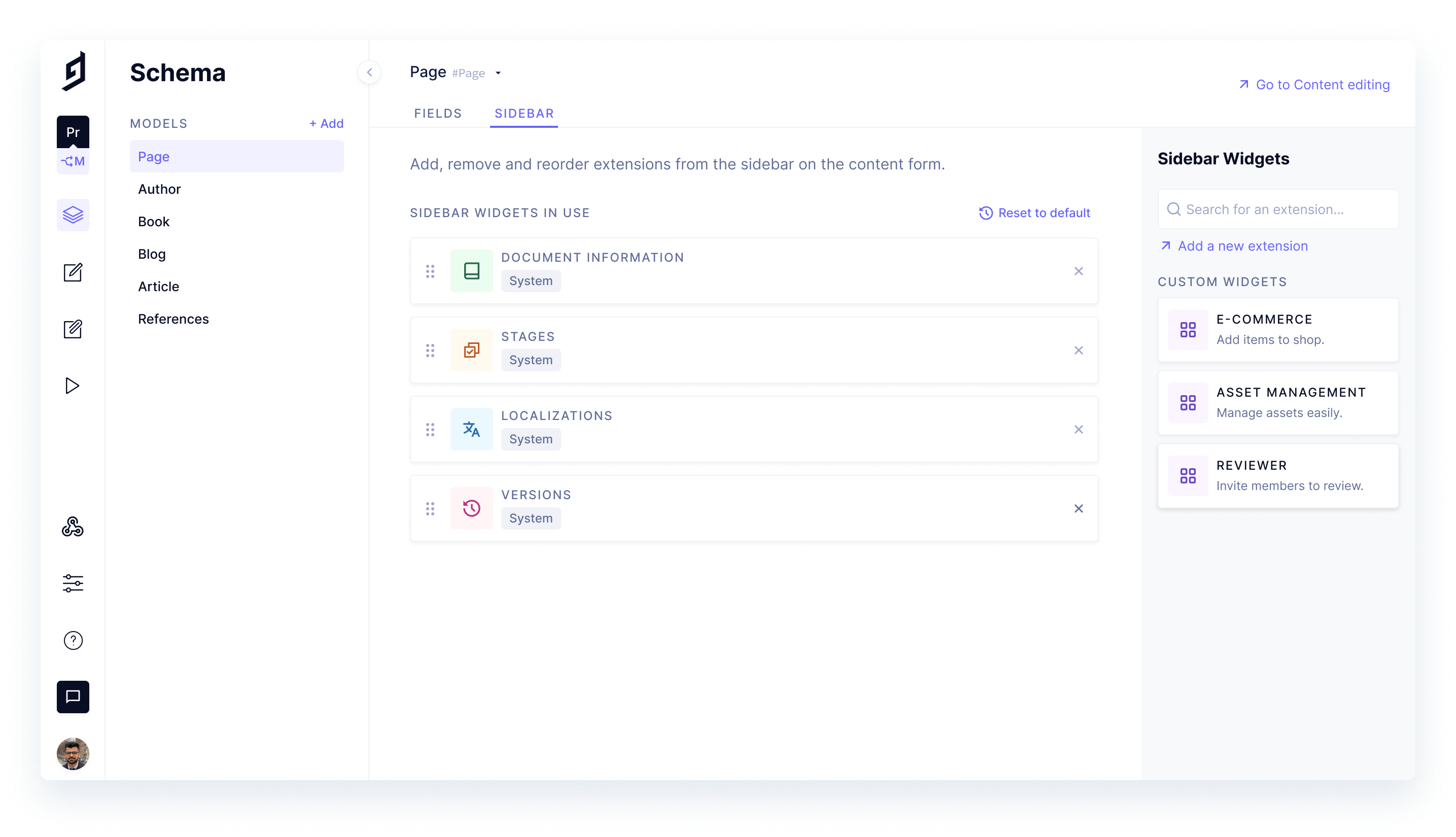
Configurable Sidebar
We’ve taken our UI Extensions one step further with the introduction of Configurable Sidebar. This new functionality gives project Administrators the ability to build a more tailored view of the sidebar displayed when creating content in Hygraph for content editors.
With this feature, Admins have the option to reorganize what is displayed through a secondary tab displayed in the Schema, and have the ability to customize the sidebar fields through the use of UI Extensions.
This is an exciting development as the opportunities to customize are endless, from implementing third-party tools like translations, to embedded analytics, to SEO tips and tricks. Hygraph is excited to begin work on creating a directory of plug-and-play extensions for our users that will help with a multitude of common use cases. In the meantime, explore our updated UI Extensions documentation to learn more about the possibilities of what you can do with this feature.
Updated UI Extensions Documentation →
#Updates & Improvements
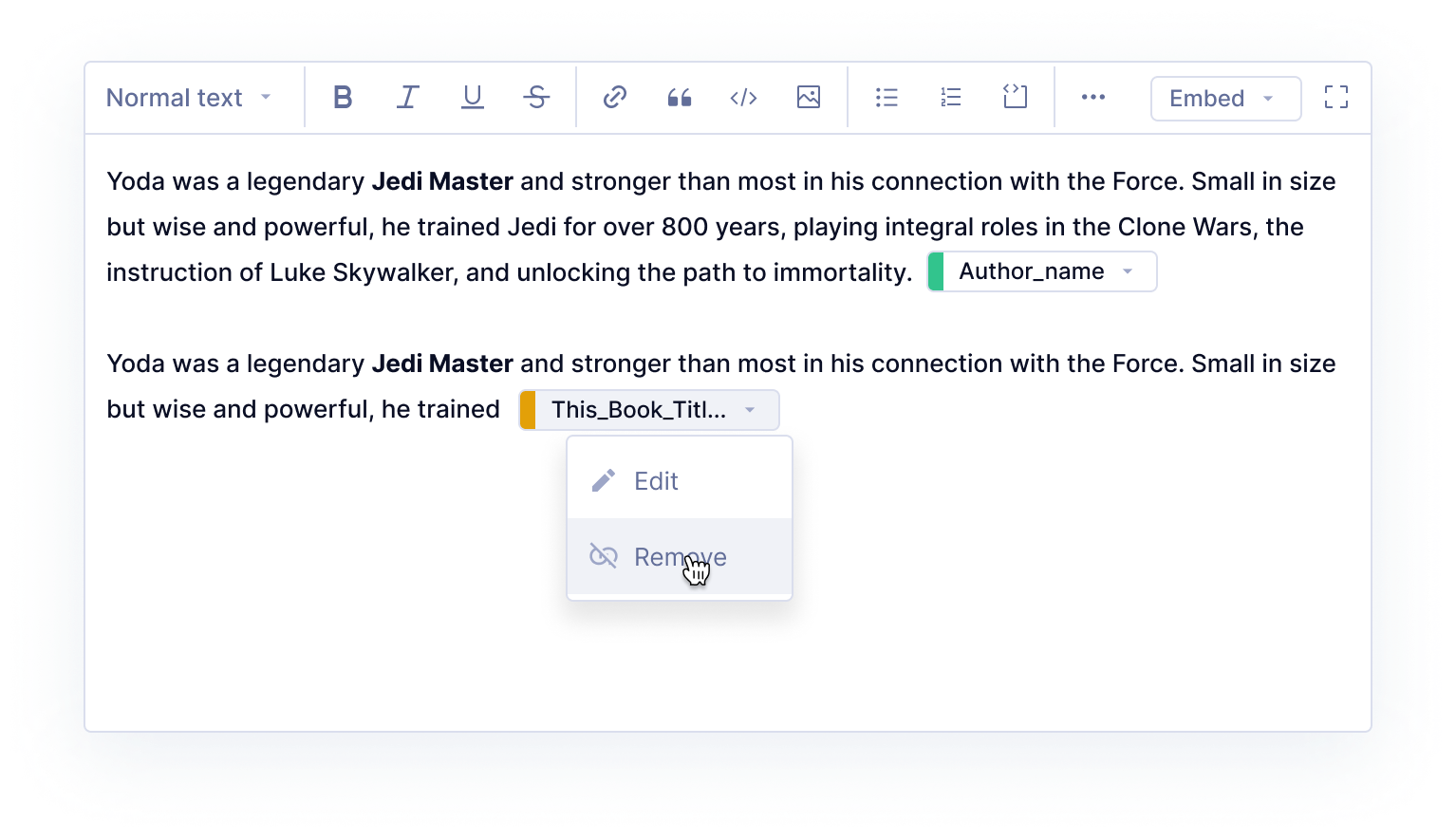
While traditionally having the ability to embed assets into the Rich Text Editor, we’ve expanded this functionality for all users allowing them to now embed several different types of entries either as a block or an inline element.
This update supports content creators and editors, giving them more flexibility and creativity in how they structure content. As an example, users can embed elements such as products or attribute text to a particular author.
Read the Rich Text Documentation →
Other Important updates
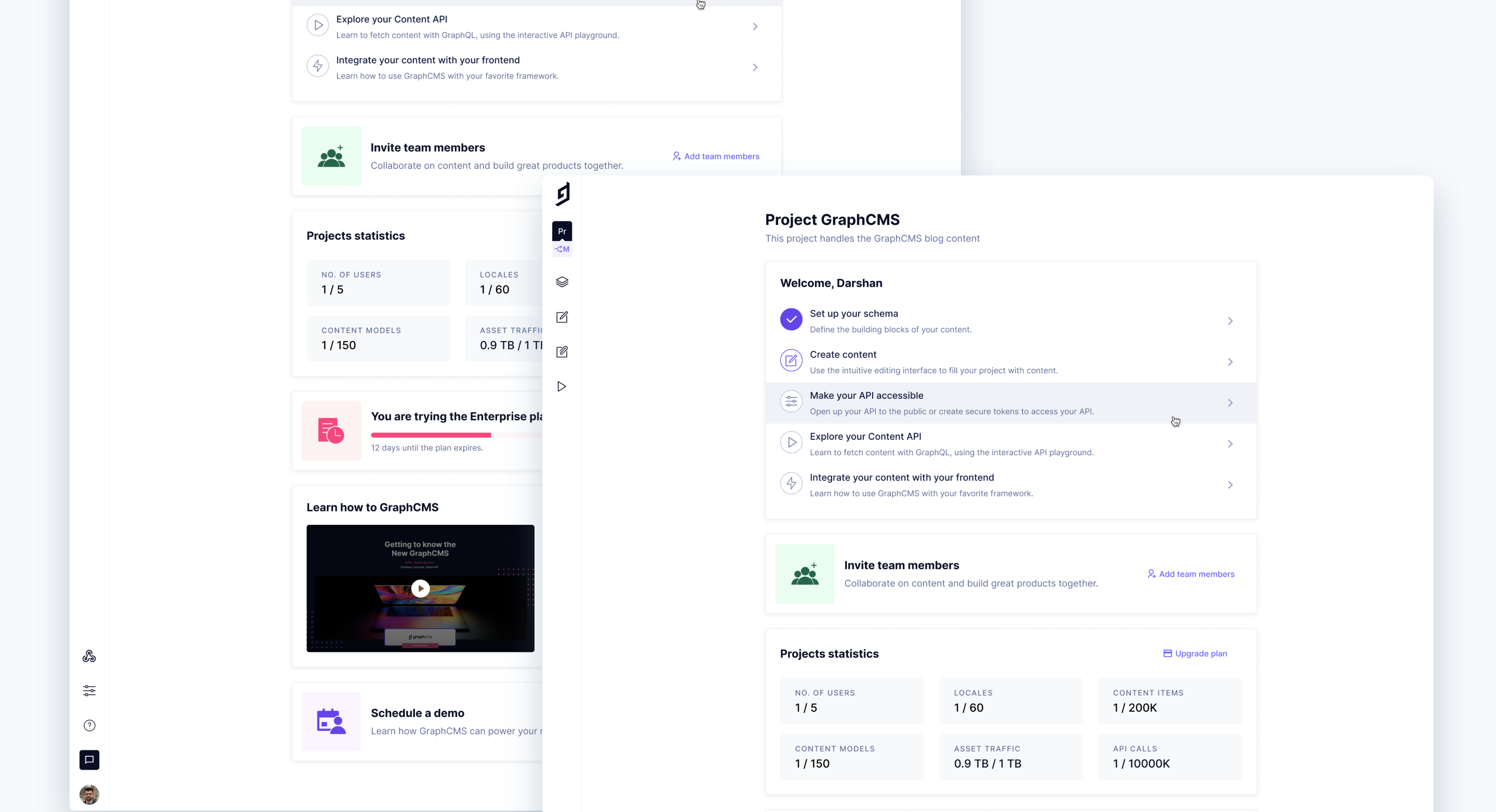
- Welcome Screen. You may have already noticed, but we’ve taken some time to update your welcome screen in your Hygraph project. Stay up to date on important updates, features and Hygraph news while maintaining a bird’s eye view of your projects.
- Granular Webhooks have made their debut ensuring that your Webhooks will only trigger if the request to the Content API came from the webapp only, or the user issuing the request is of a given type (i.e. PAT, PUBLIC, ROLE).
#A Hygraph Sneak Peek
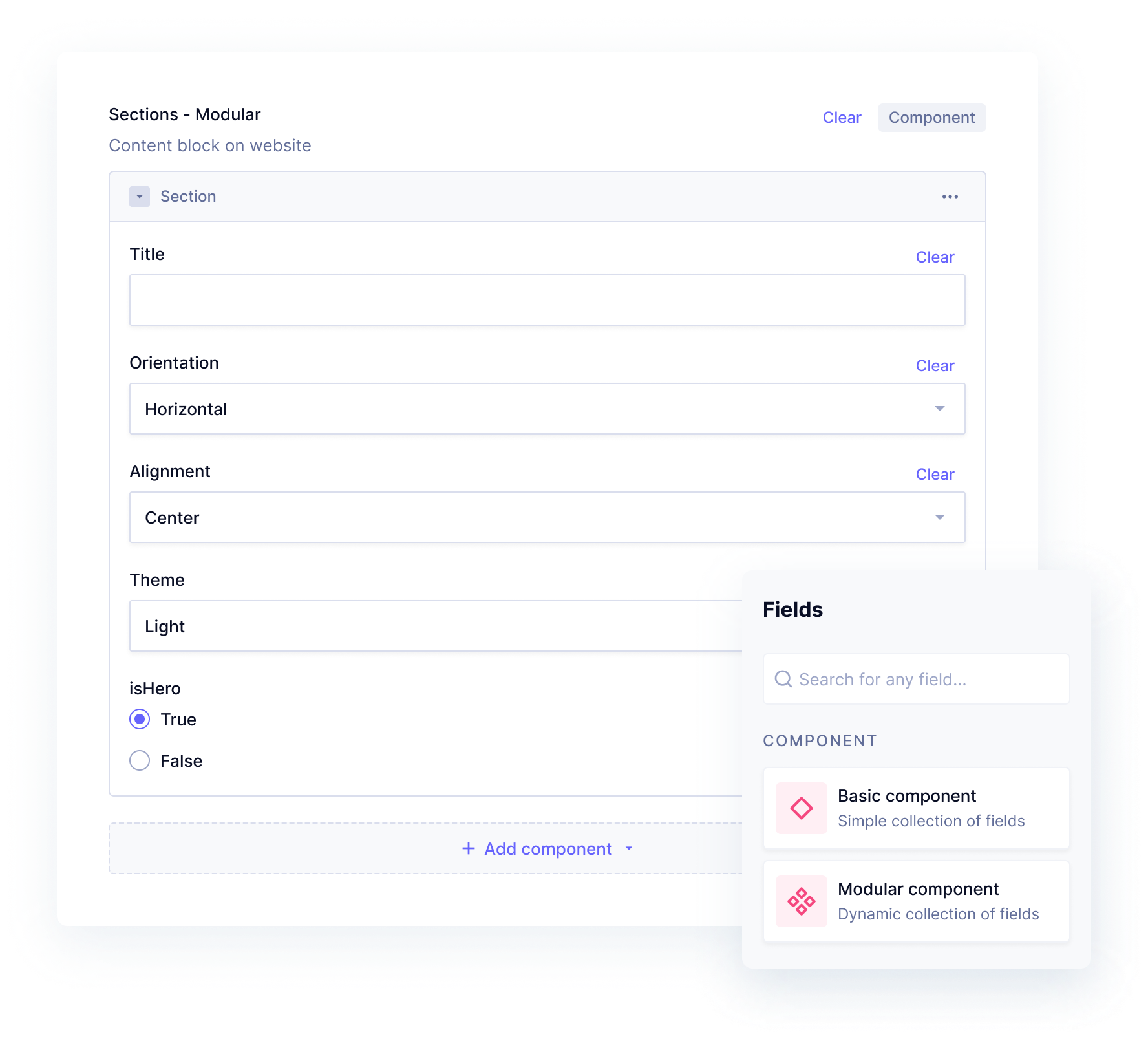
Modular Components
We are excited to update our users that we are currently beta testing Modular Components - we expect to release it for all Hygraph users within the next couple of months. This feature aims at giving developers and content creators more flexibility when creating content by bundling fields together into what we’re calling components within the Schema. Users can add these components to content pieces to speed up creation, in particular for nested and hierarchical content models.
Be the first to know when Modular Components are released by joining our Slack community. Plus, stay up-to-date on all Hygraph announcements, events, and all the growing ways to get more involved with Hygraph and our team.
Blog Author