#TL;DR
- The launch of Link Embeds within the Rich Text Editor brings creators even more control over the design of their content
- Updates to the look and feel of your profile and onboarding experience within the Hygraph project
- Improvements are on their way for Relational Filtering to give users more control over their internal and external content
- Big news dropping next month. A hint, it has to do with our continuous efforts to create the most intuitive content platform focused on content federation!
#Updates & Improvements
Rich Text Link Embeds
Already proving to be a heavily adopted update for the Rich Text Editor, Link Embeds gives users control beyond just hyperlinking to URLs, but the added possibility to link to a specific entry.
Similar to embedding assets and other models, users can add this external entry via the Rich Text Editor toolbar. The link modal will allow select options, allowing for alternatives on how to connect content.
While definitely easier for content operators to manage Rich Text entries in the UI, the embeddable content entries can also be accessed via API. To learn more about working with the Rich Text editor, we’ve put together a quick blog post highlighting some of what’s new.
While this feature is available to all Hygraph users, Embeds have to be enabled for Rich Text Fields via the schema builder before they can be used within the UI by content operators. Find out how to enable embeds through our documentation, or take a deep dive into the process of enabling as well as how they work in the video above.
Relational Filtering
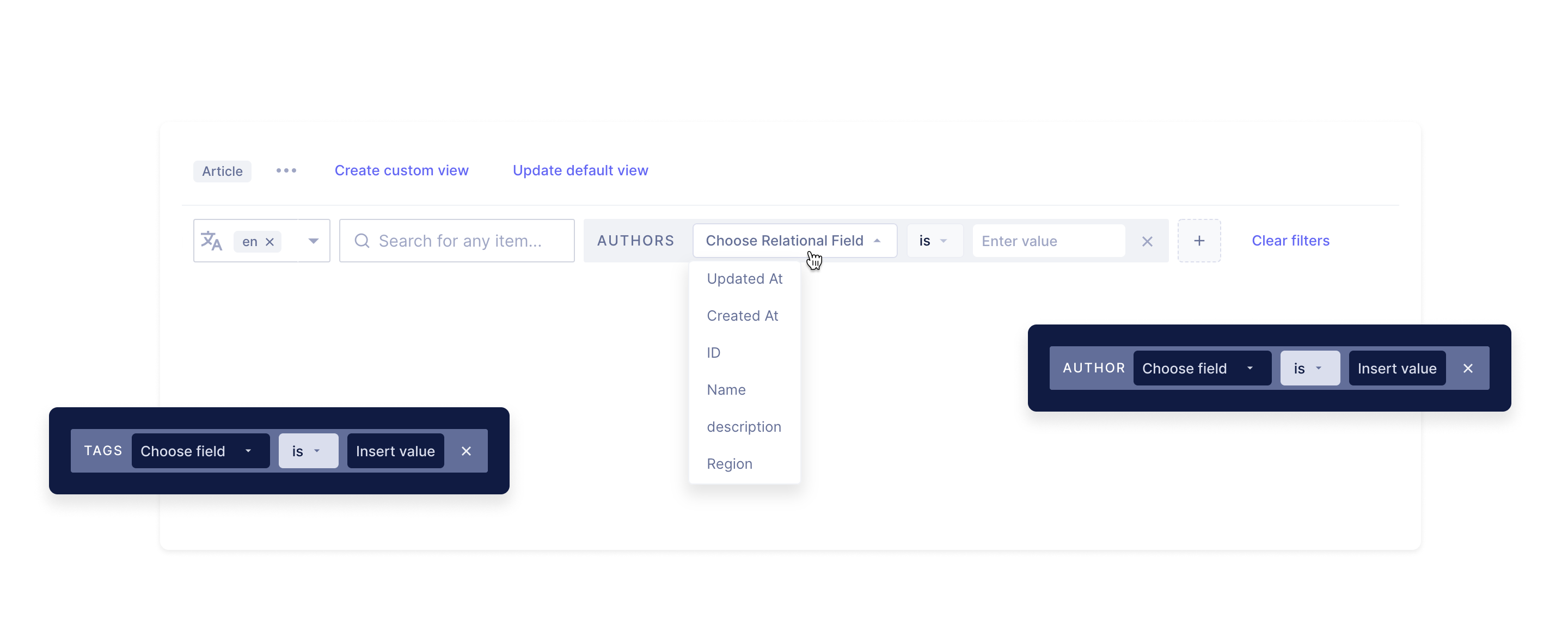
If you haven’t noticed already, there’s been some significant changes made to our Search & Filtering capabilities within the Hygraph project. This overhaul did not just affect the UI, but also gave users the ability to search for content more accurately with multi-value filtering and relational filtering. Traditionally, this was available from the API, but we’ve now made it available in the UI in your Hygraph Project.
- In order to filter your content entries by a relational field, click the
+Filterbutton and select one of the referenced models. - Then, select the field of this model that you want to filter for, as well as the condition.
- Finally, add the search term you're interested in, or select the value from a dropdown.
- As an example, you will be able to build a filtering condition like this: Show
allof the content entrieswheretheTitleof the referencedCategoryis exactlyGeneral.
*We are crossing our T's and dotting our I's, and this feature will be available to all Hygraph users by end of week!
#Usability & Performance Updates
Updates to Onboarding
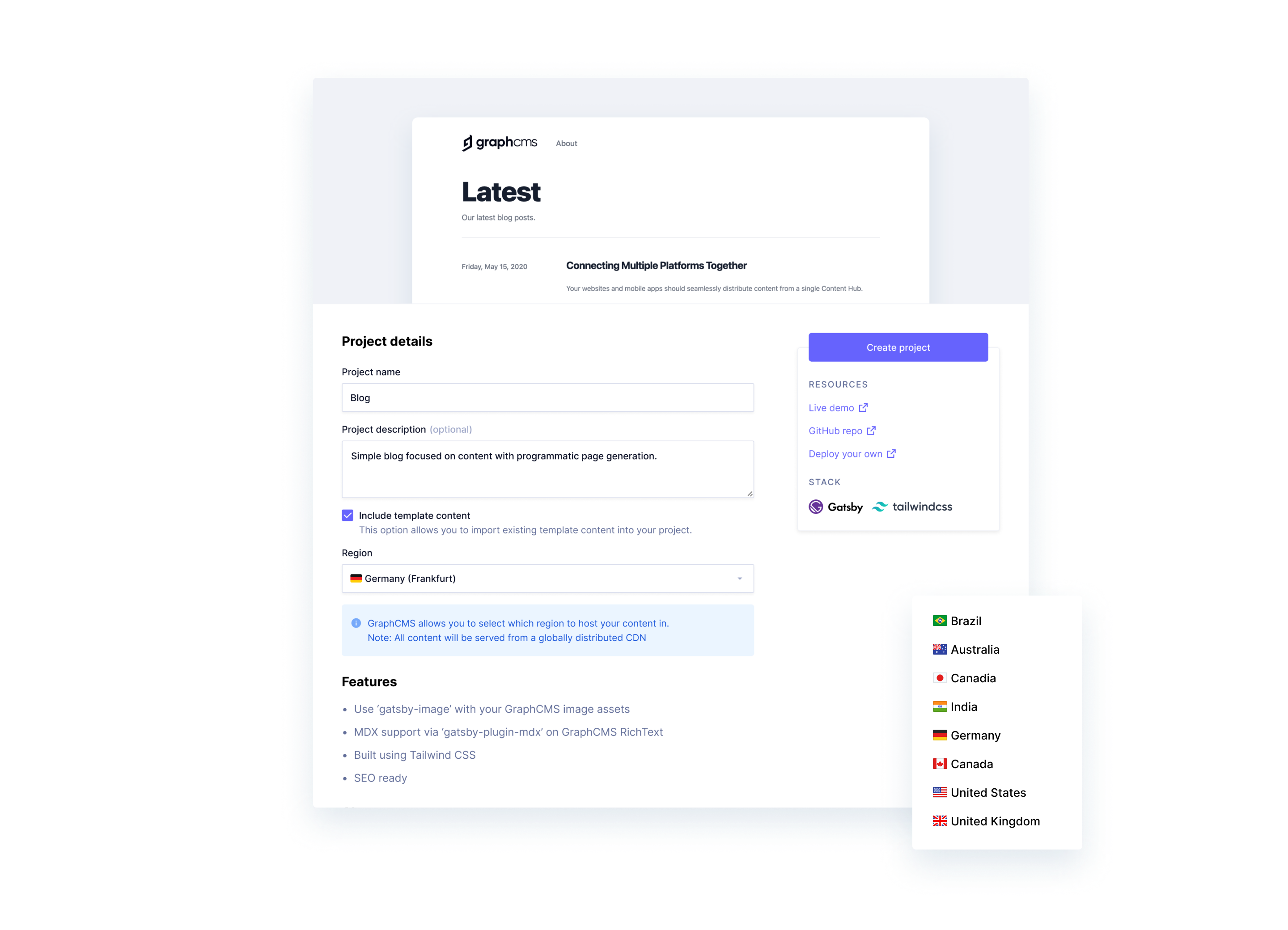
We’ve also made some big updates to the onboarding and welcome screen in your Hygraph projects. Our aim is to continue to improve Hygraph based on your actual needs, and to do this best we need your help in understanding how you use Hygraph.
Fill out your user profile from the Account Settings of your Hygraph account, or find the full onboarding on the Welcome Screen of your Hygraph Projects. Now you can learn more about what is available in your Hygraph projects, get the latest Hygraph news, and help identify your teammates by adding a profile image, along with other small helpful details.
View State
A rather small but nifty update – remembering View State helps developers navigate between different views like content and schema without losing their position.
Initially, whenever you made any content changes and jumped between the content view and schema editor, returning to content editing views would reset you to a default view.
Hygraph now remembers which model or view you were in when you navigate away from the UI. For instance, if you added a new field to your page model, went to the API playground to check queries, then went back to the Schema Builder to make any changes, you’d return back to the model you were modifying.
This same works for the content views as well – your language selections, filters and search terms, etc. are also saved
#HUGE Upcoming Updates
Nested Components
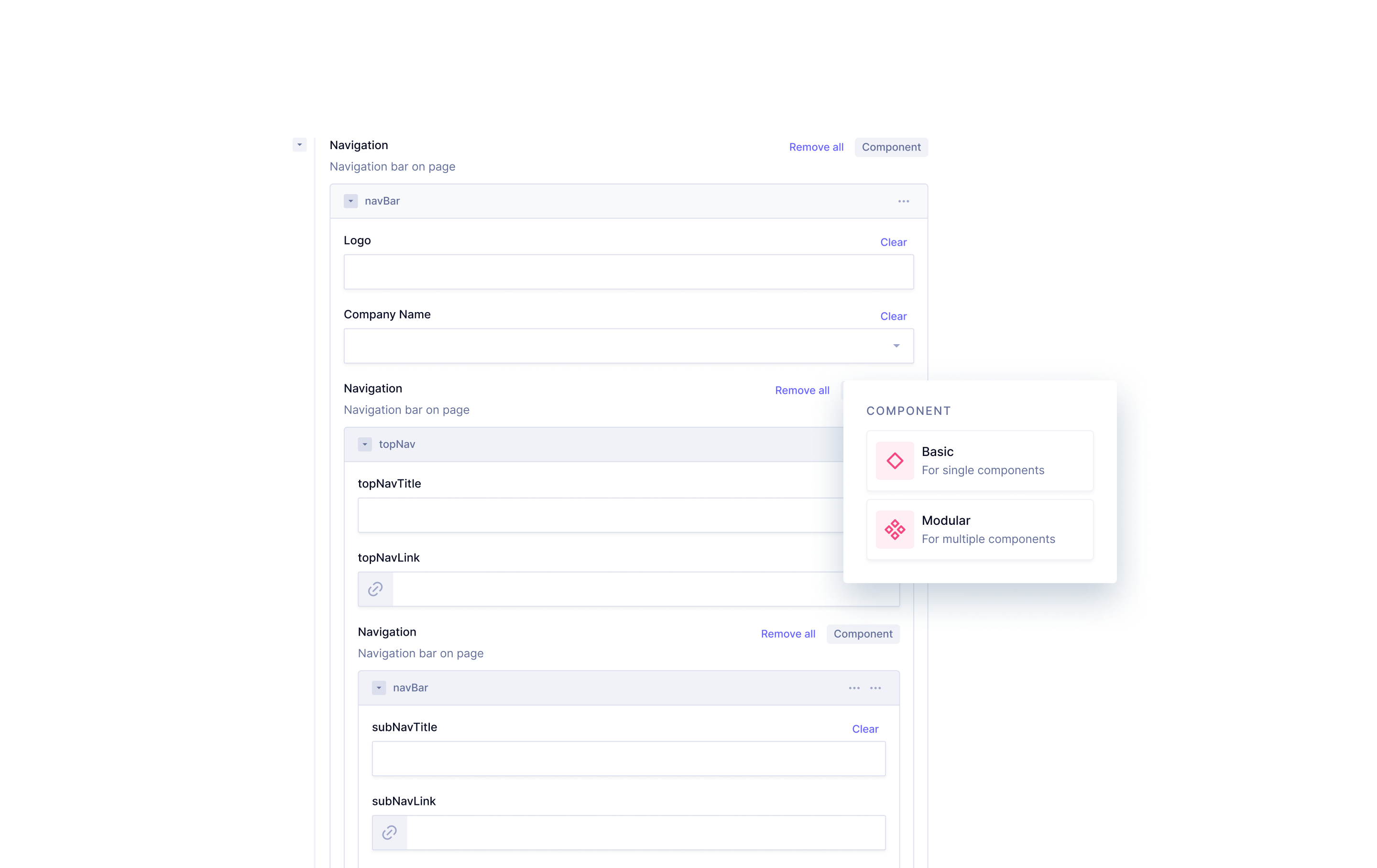
Nested Components is an extension to our already existing Components feature that frees up time for developer teams, giving more flexibility and control over the content creation process to content creators.
If you haven’t already, check out a quick recording from our very own Jamie, as he covers working with components in Hygraph.
Originally, Components enabled teams to build Content Models within the Schema which have reusable content templates, accelerating content operations and reducing Schema complexity.
Explore the Components Release →
Hygraph Marketplace
If you’ve been paying attention to our recent product updates, you may have noticed our focus on Extensions and Integrations. From Configurable Sidebars to connecting your most important legacy systems, we are getting ready to announce our new Hygraph Marketplace.
The Hygraph Marketplace will help you connect your most valued tools, starter templates, and more, directly and without hassle into your Hygraph project. Choose from software integrations and UI Extensions that will help you tailor your project views and content in the way that makes sense for you and your teams.
Look for the launch as early as next week to browse what we already have available to use for your Hygraph projects along with new integrations and extensions!
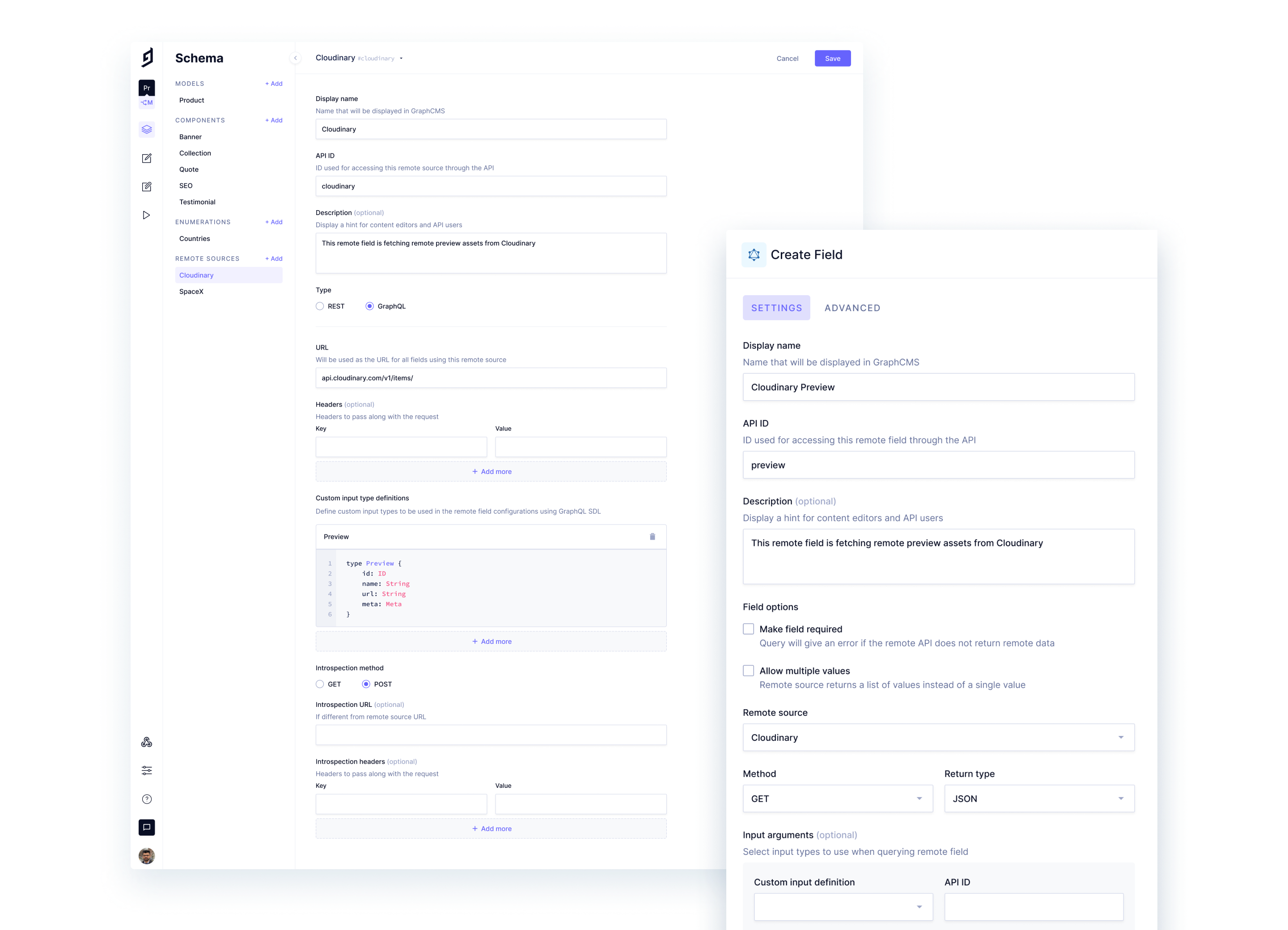
Remote Fields
We have been making huge improvements to our current Remote Fields offering and are in the final stages before mass release. This release is an invaluable addition towards our focus on Content Federation, expanding our capabilities and the ease-of-use for developers working to create a unified API through Hygraph.
But, before we can launch, we need your help.
Calling all Hygraph power users to help us test the latest version of Remote Fields before we launch. Drop us a message via the on-site chat, or get in touch via our contact page to discuss how you can help improve remote fields for our upcoming releases!
#Join Our Community
Want to know when features roll out in real time to test, provide feedback and direction for Hygraph? Join our community through slack to stay up-to-date on all Hygraph announcements, events, and all the growing ways to get involved with Hygraph and our team.
Blog Author