#TL;DR
- This update includes exciting updates to UI Extensions including a JavaScript SDK, improved docs & examples, and several additional hooks that you can use in your extensions
- Improve security with our newly introduced Webhook Signatures. As the title dictates, Hygraph users now have the ability to add signatures to Webhook payloads.
- We've added One-Way References to our available Reference Types. One-Way References allow users to connect content models in one direction improving performance and reducing clutter.
- Read all the way through to see what we're already working on for our next release
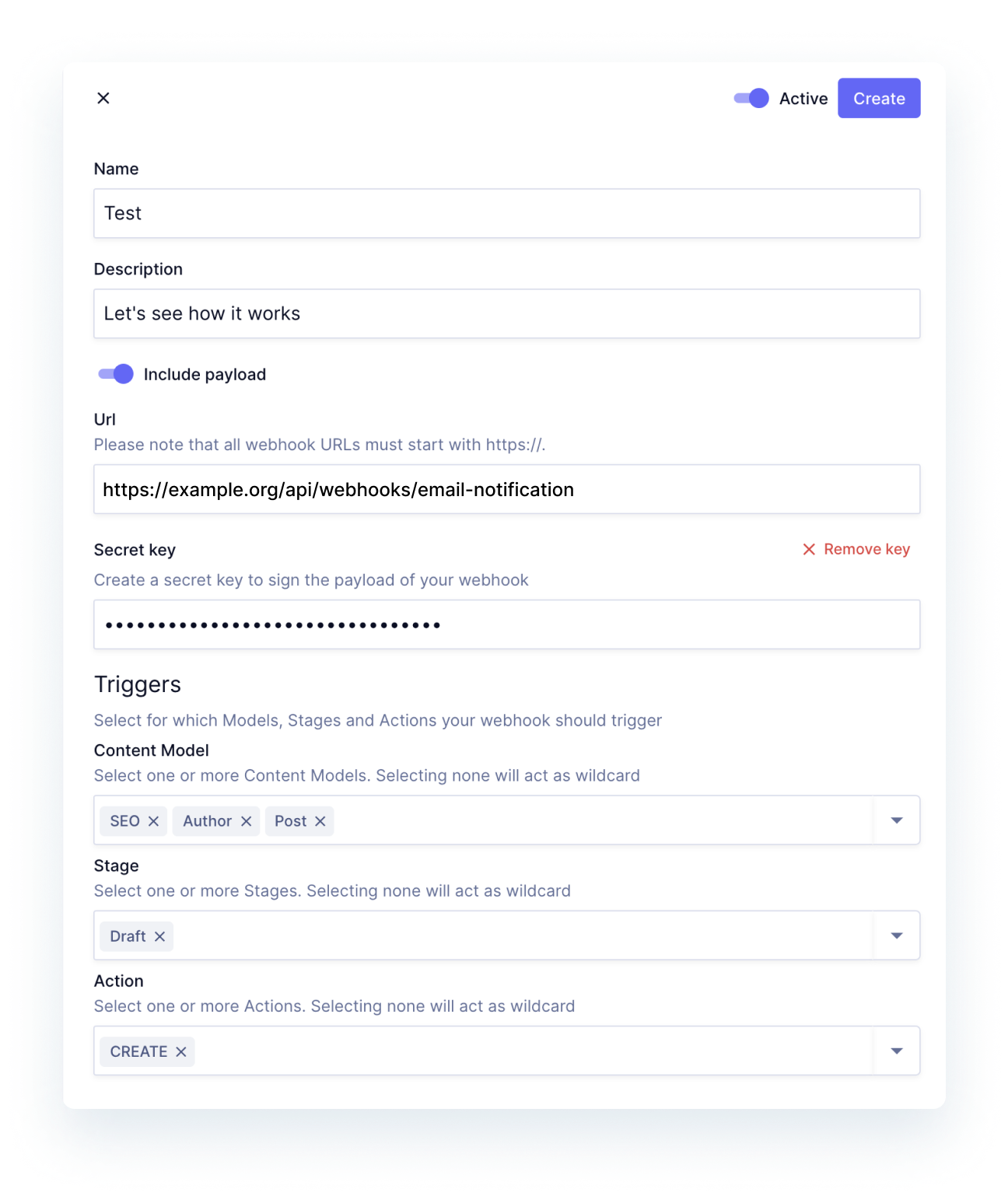
Updated Security for Webhooks
Hygraph Webhooks provide a method for observing changes to content within your project, allowing you to perform custom business logic whenever a change happens. With this feature update, we’ve added the option to sign webhook payloads with a custom secret key. These webhook signatures provide an easy way to verify the origin of incoming webhooks, preventing replay attacks and delivering stronger enterprise security.
Explore the update ->
Read the Webhooks Documentation ->
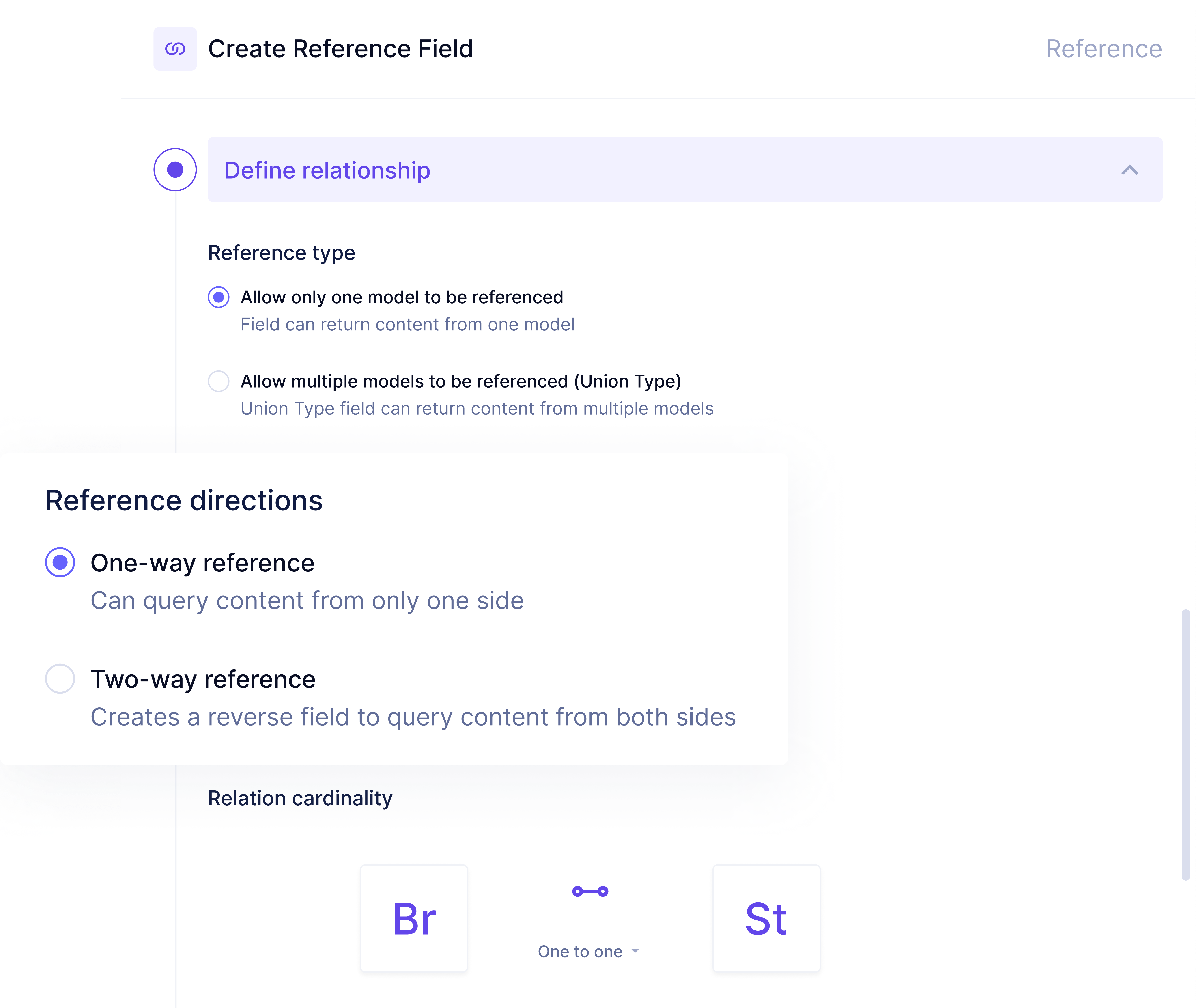
One-Way References
An extension of our Reference Type feature, One-Way References, like the name implies, can be used when the content model has only one relation or one direction that the information needs to be served from or connected to.
Traditional Two-Way References can be explained through the example of a blog piece and the author it's tied to. For this example, the user can ask two questions: what blog posts has the author written, and sharing the author information within the blog post itself.
An example of One-Way Reference could include something like placing a legal footer at the bottom of particular content pieces. The information of the footer can be shared to that content piece, but the content it's attached to does not need to be shared with the footer model. In these cases, One-Way References can help reduce clutter within your Hygraph project and help improve performance.
A brand-new Jamstack Explorers mission
Check out our very own Scott's brand new Jamstack Explorers Mission along with our partner Netlify. This course covers getting set up with Svelte in with a SvelteKit project that will get SpaceX API launch data from a GraphQL API in the shape of a Hygraph project.
Learn more and launch your own mission->
Updates & Improvements
- UI Extensions has been extended (see what we did there) to include new documentation and examples, as well as a plain Javascript SDK and the option to subscribe to events, along with updates and improvements to our Rich Text Editor.
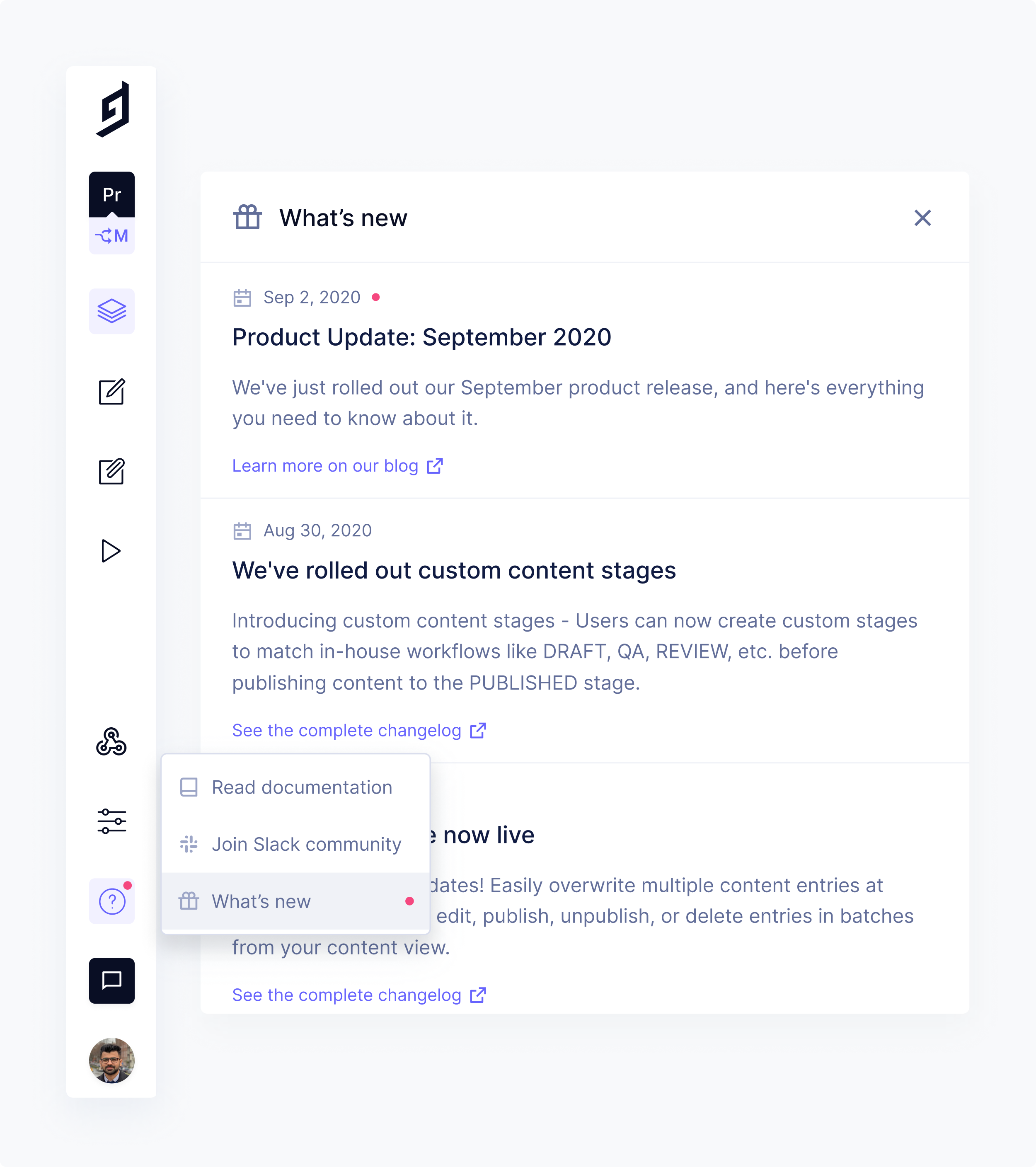
We've also updated your Hygraph
Keep up with all of our updates and news, and find documentation on new features and improvements easily within your Hygraph.
A Hygraph Sneak Peek
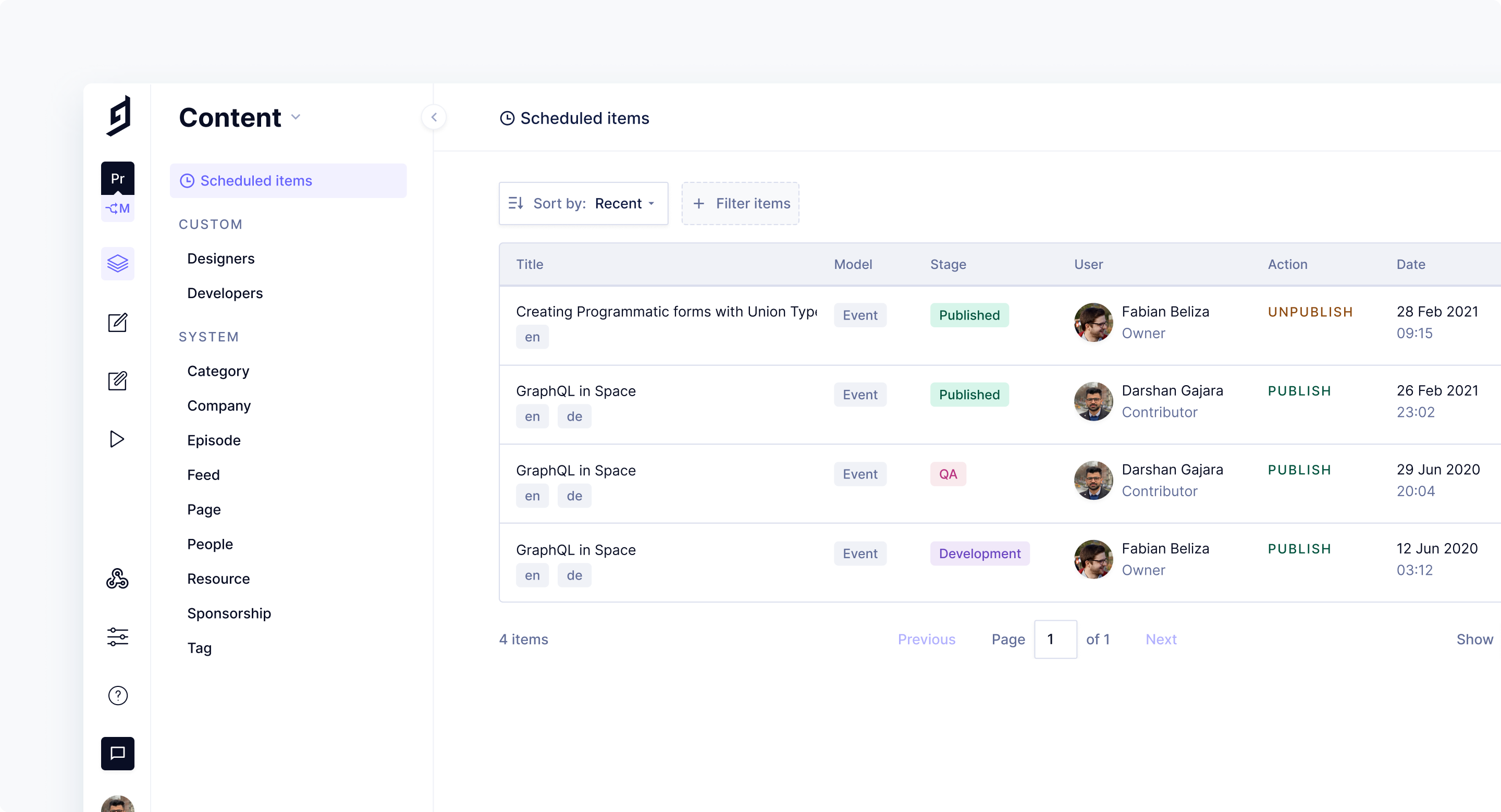
Scheduled Publishing
We're fine-tuning our newest feature, Scheduled Publishing, to be released very soon. This feature, as implied in the name, allows Content Editors and Content Managers to schedule their content to publish on a particular date in the future.
Also coming soon to a Hygraph near you...
- Hidden and Read-Only fields - we’re adding field visibility options that allow you to make a field read-only, or make it hidden but available for other fields such as UI Extensions or slugs.
- Locale-based mutation permissions - after adding locale-based read permissions as part of the rollout of our Advanced Permissions feature, we’ll also be adding locale-based mutation permissions plus a number of other improvements in this area.
Make sure you're a part of our community slack to know exactly when this feature will launch with links to reference materials and documentation. We may even select a few active members of our community to help us beta test the feature, proving there are endless ways to get involved with Hygraph.
Hygraph Community Spotlight
Did you know that we’ve started a dedicated Community Update every other month? We kicked it off last month featuring our own Scott Spence, but now we want to hear from YOU. Let us know what you’re working on by joining our active community working on projects ranging from Enterprise solutions to personal passion projects.
There are several ways to get involved. Join our Slack channel to interact with like-minded creatives and developers, write a blog for Hygraph, and even have your project featured in our next Community Update newsletter, blog and livestream!
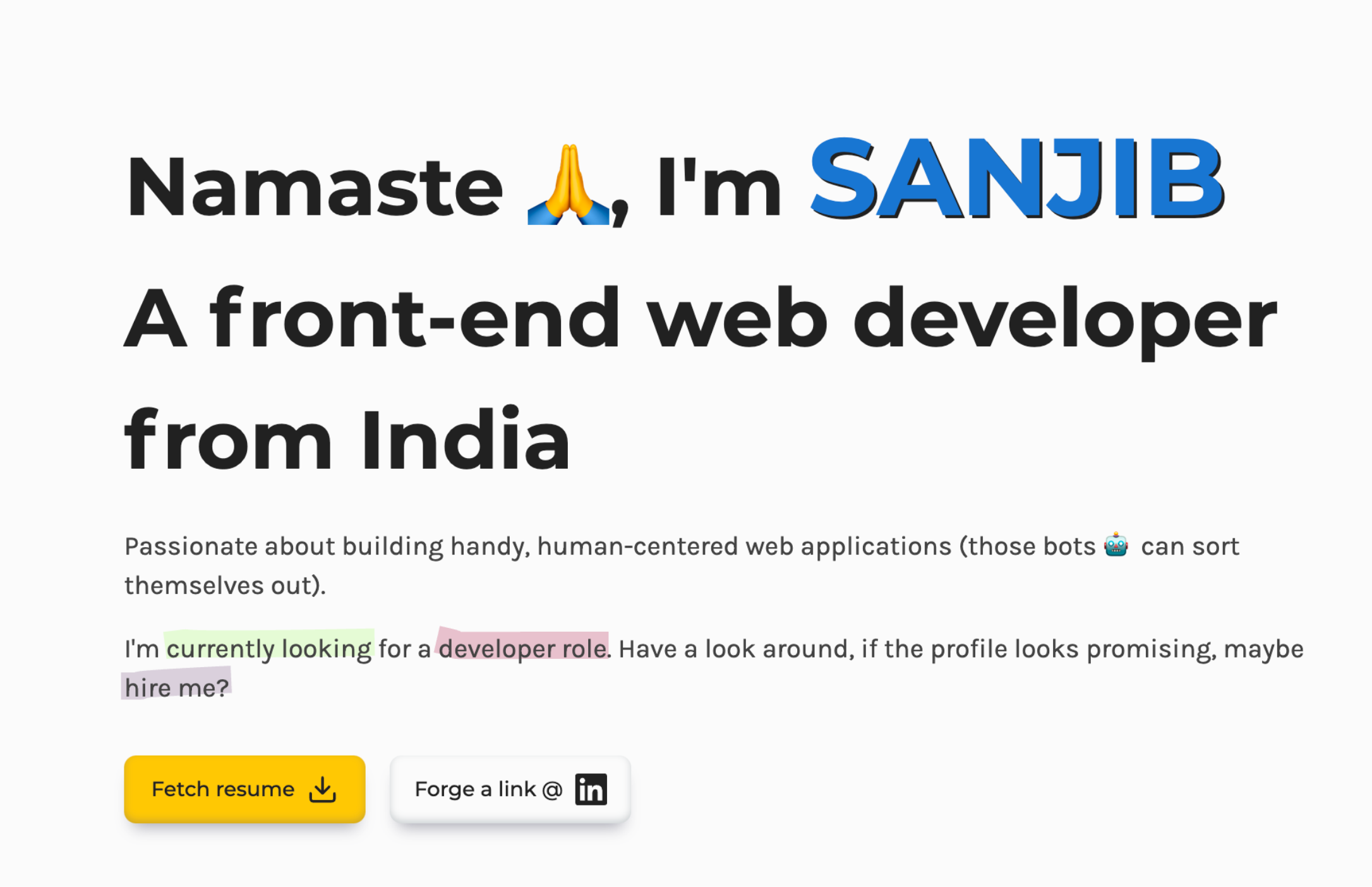
Sanjib Kumar Dey
Explore Sanjib Kumar Dey's portfolio website built with Next.js + Hygraph with Rough Notation. It's a great example of what can be done utilizing Hygraph to create a clean presentation with subtle animation.
Explore the portfolio website ->
Follow Sanjib Kumar Dey on Twitter ->
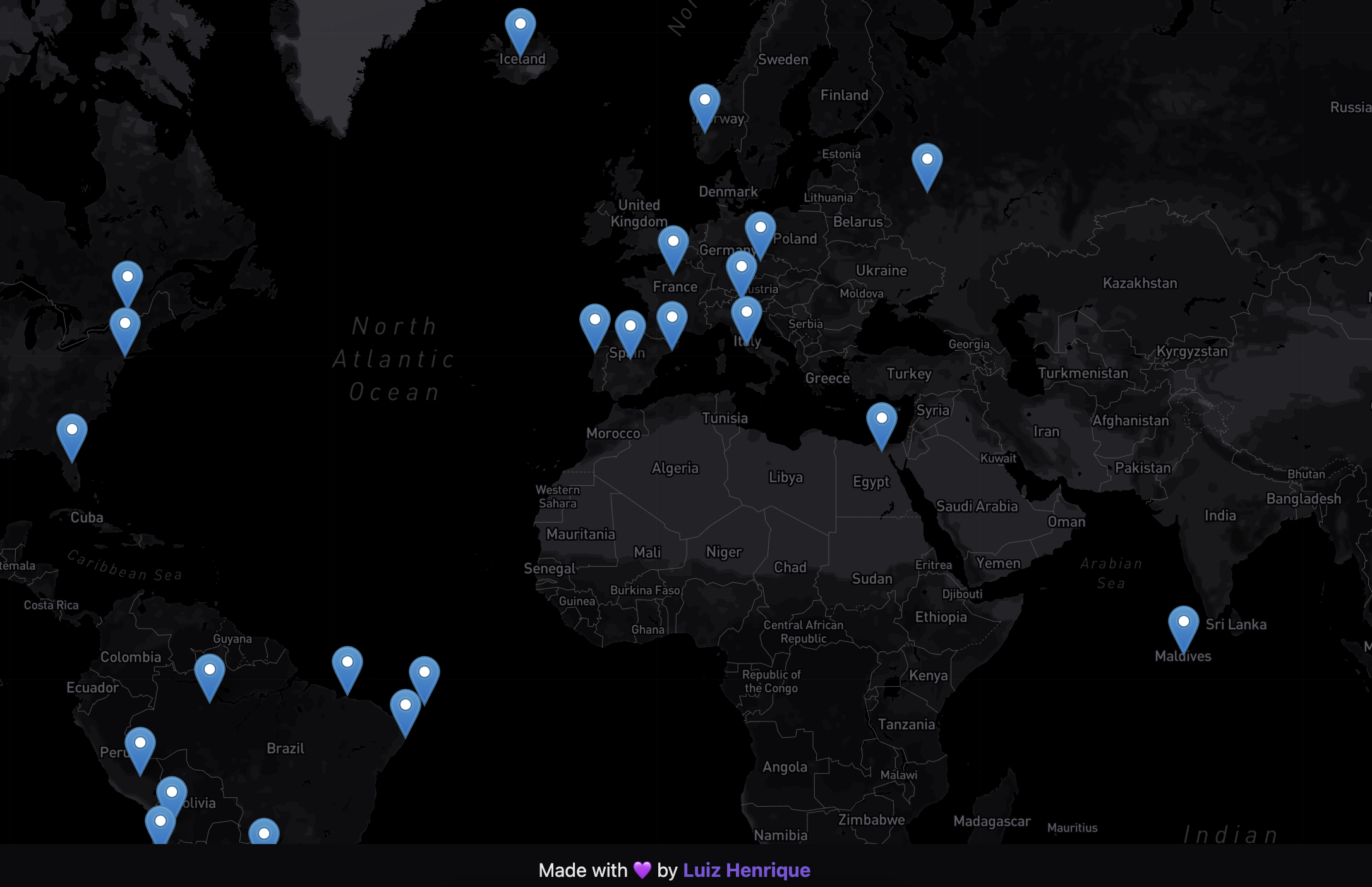
Luiz Henrique's MVP World Map
Are you a fan of travel and need some inspiration, or do you want to learn more about our world without having to put on pants? Then check out Luiz Henrique's MVP world map website that gives a creative and interactive way to explore different cities built from William Justen's Hygraph + React Leaflet course on Udemy.
Explore our world ->
Connect with Luiz Henrique on LinkedIn ->
Blog Author