Connect your Hygraph project to Ninetailed
With this app you can add custom personalization rules to any content on your Hygraph projects, which will enrich data on Ninetailed.
The integration enables users to reap the benefits of the powerful content management and personalization capabilities from within a single UI. Building individualized experiences for users that match specifically tailored content is quick and easy with the integration.

#What you can do with the Hygraph-Ninetailed integration
- Add custom personalization rules to any content on your Hygraph projects, which will enrich data on Ninetailed.
- Create custom audiences without leaving Hygraph UI
#Prerequisites to use this integration
- You must have a Ninetailed account. If not, create a free one on their website.
- You must have Ninetailed SDK implemented on your code.
- You should have an existing Hygraph project. Sign up for a free Hygraph developer account.
- Connect Hygraph from your Ninetailed account. Checkout guide here.
Apps are environment specific. This means their configuration is applied per environment. Take this into consideration if you're working with a project using more than one environment.
#How it works
#Step 1) Install the Ninetailed app on your project
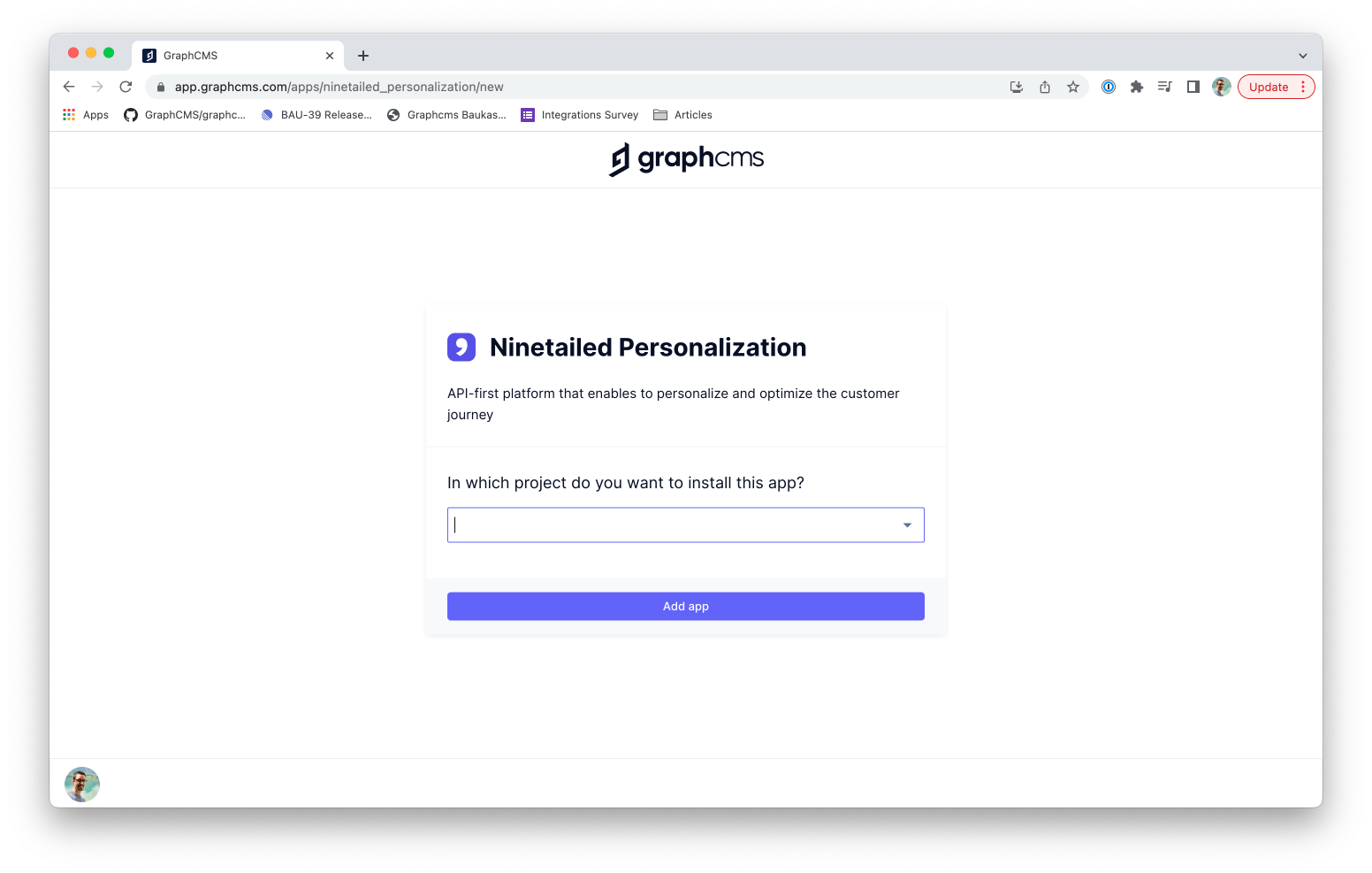
Click here to install Ninetailed app on Hygraph. Select which project you want to install the app in, then click on Add App.
 Install Ninetailed app on your project
Install Ninetailed app on your project
#Step 2) Connect Hygraph to Ninetailed
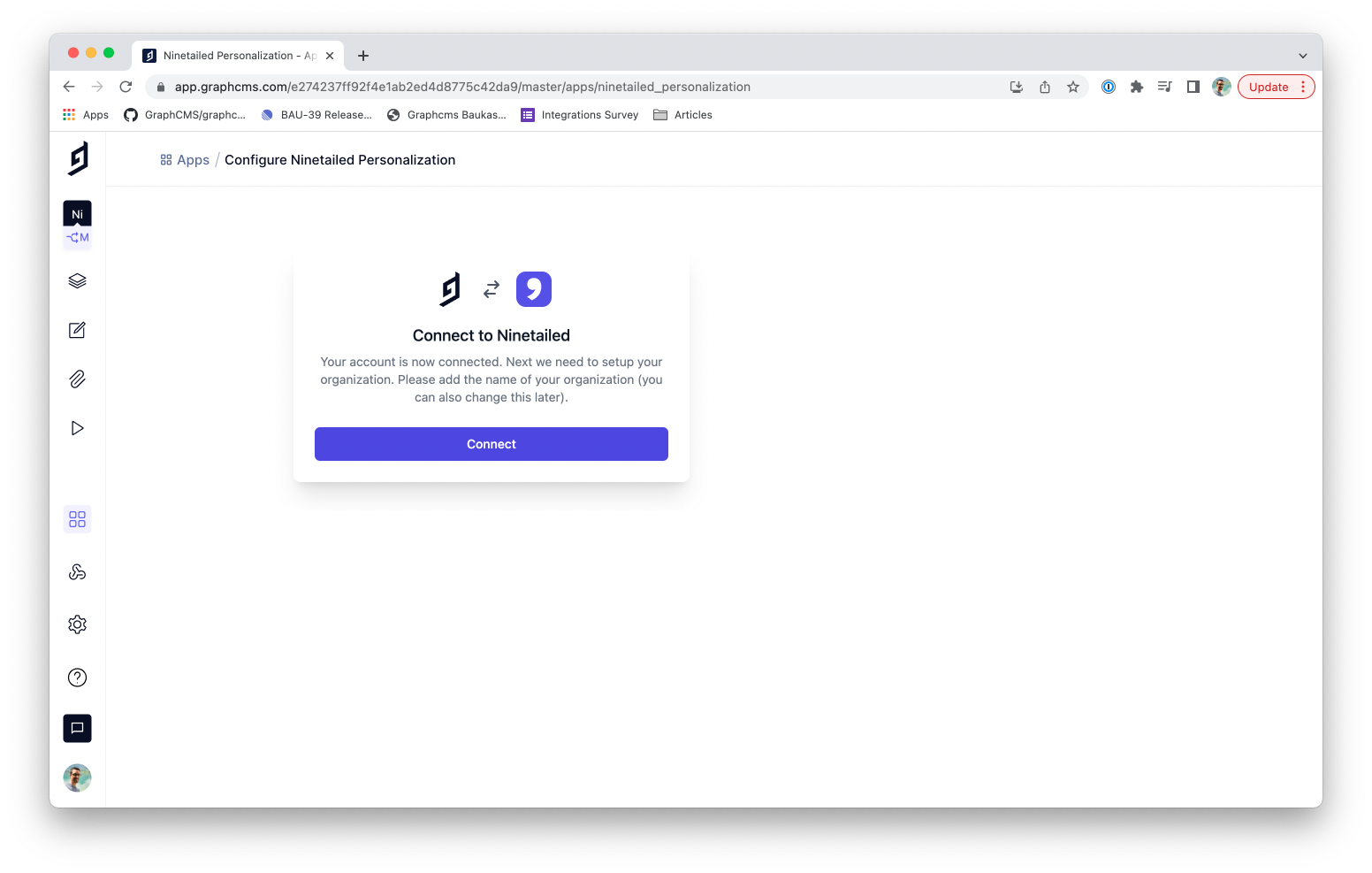
Click on the Connect button. You should be redirected to Ninetailed platform and follow the instructions there.
 Connect Hygraph to Ninetailed
Connect Hygraph to Ninetailed
#Step 3) Create Your Hygraph token
Follow these steps on Ninetailed docs. Once you've finished, continue to the next steps.
#Step 4) Add Hygraph Token
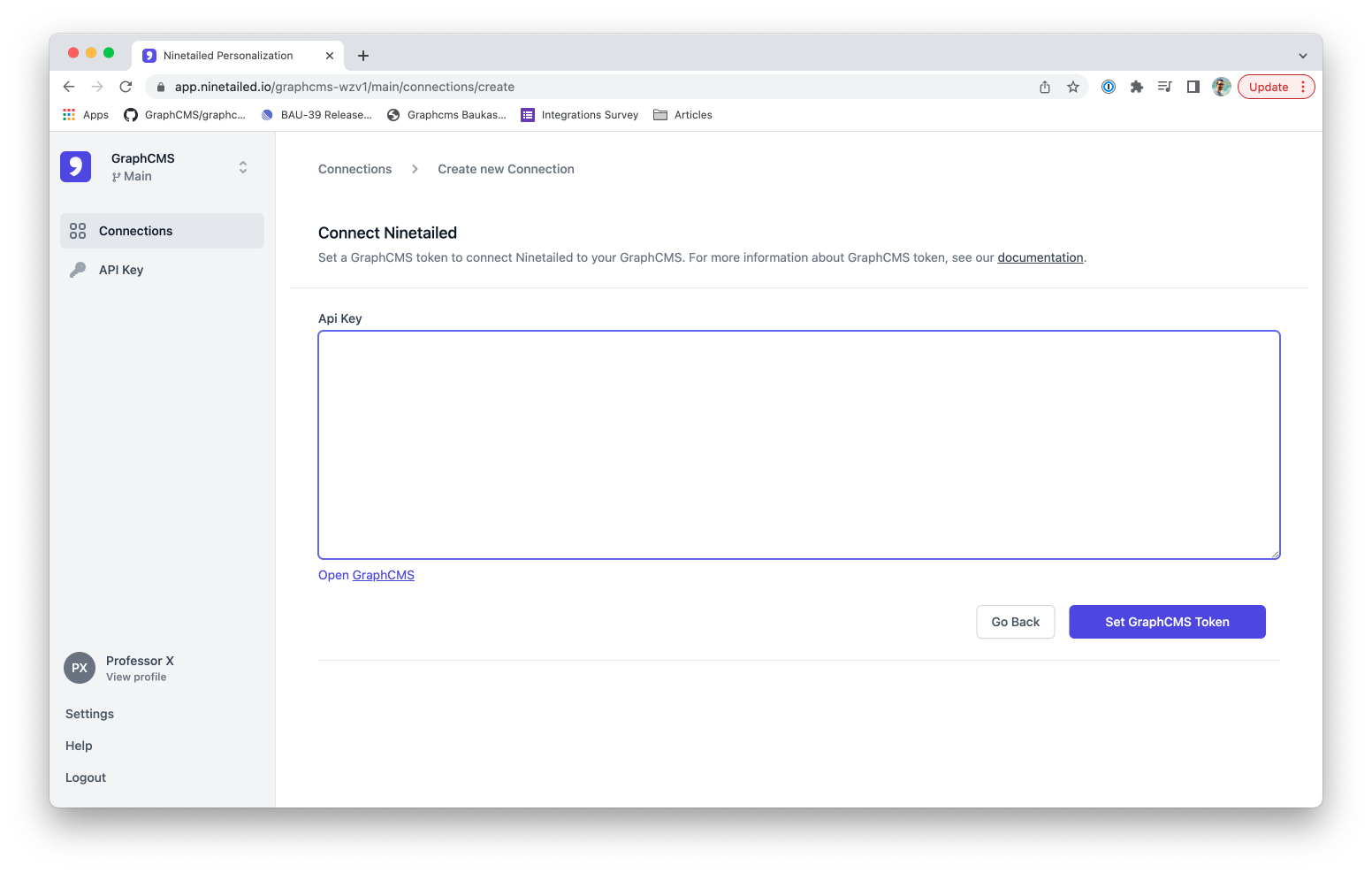
Copy the token generated in Step 3 and paste it into the API Key field. Then, click on the Set Hygraph Token button to save it.
 Add Hygraph Token
Add Hygraph Token
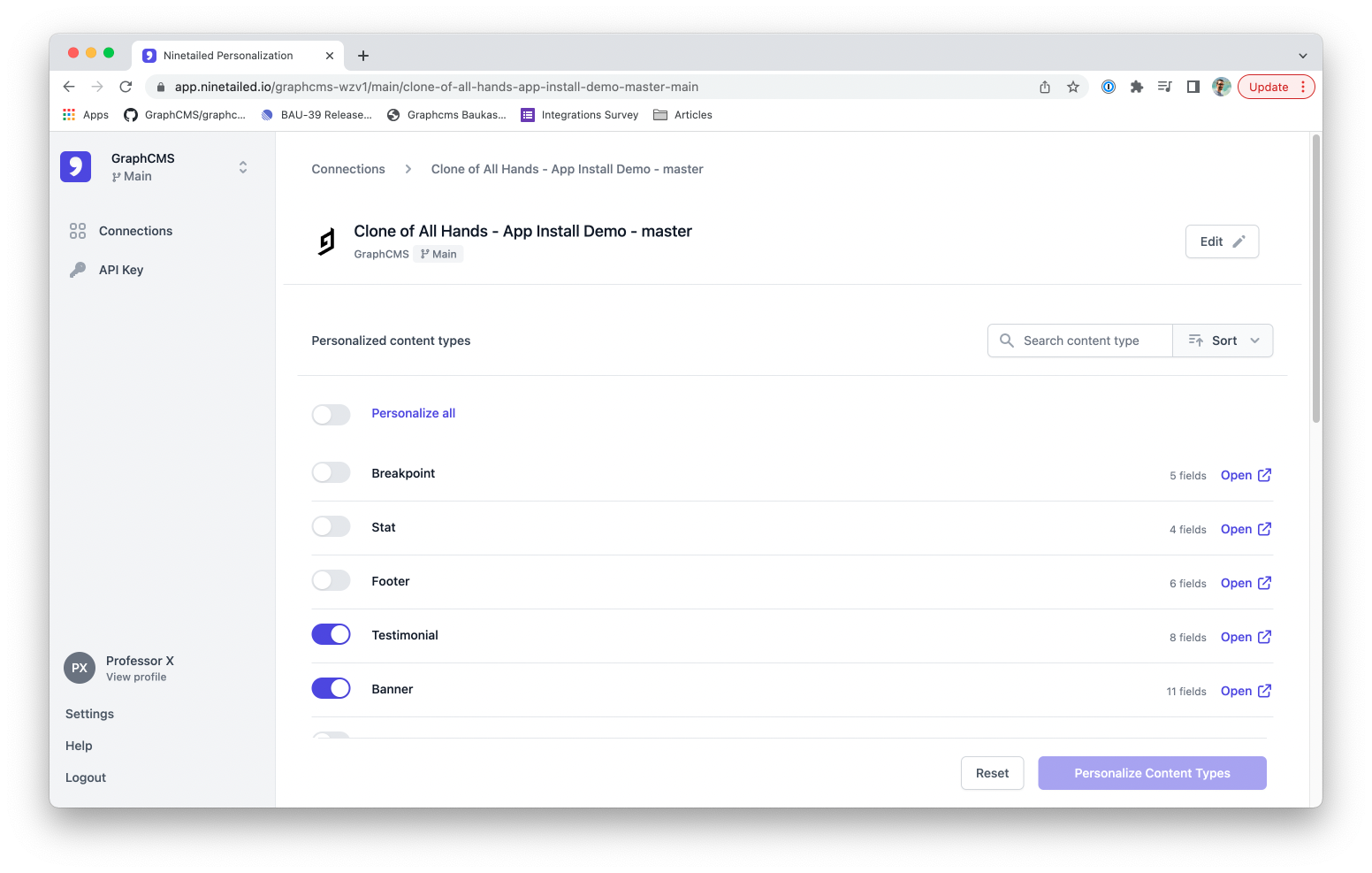
#Step 5) Choose the Models you want to personalize with Ninetailed
Here, you should select which models you would like Ninetailed to personalize content for. After enabling, click on the Personalize Content Types button.
 Choose Models to personalize content
Choose Models to personalize content
#Next Steps
- Follow this guide to create personalized content for your audiences.