Hygraph onboarding overview
Our Getting Started tutorial takes you from the creation of a project from scratch all the way through to its implementation.
Our pet project is an e-commerce that offers wearables and home goods for sale. We'll start by planning the flow of information, then we'll build a schema based on that, create some content for it, query that content, and integrate it with a front end.
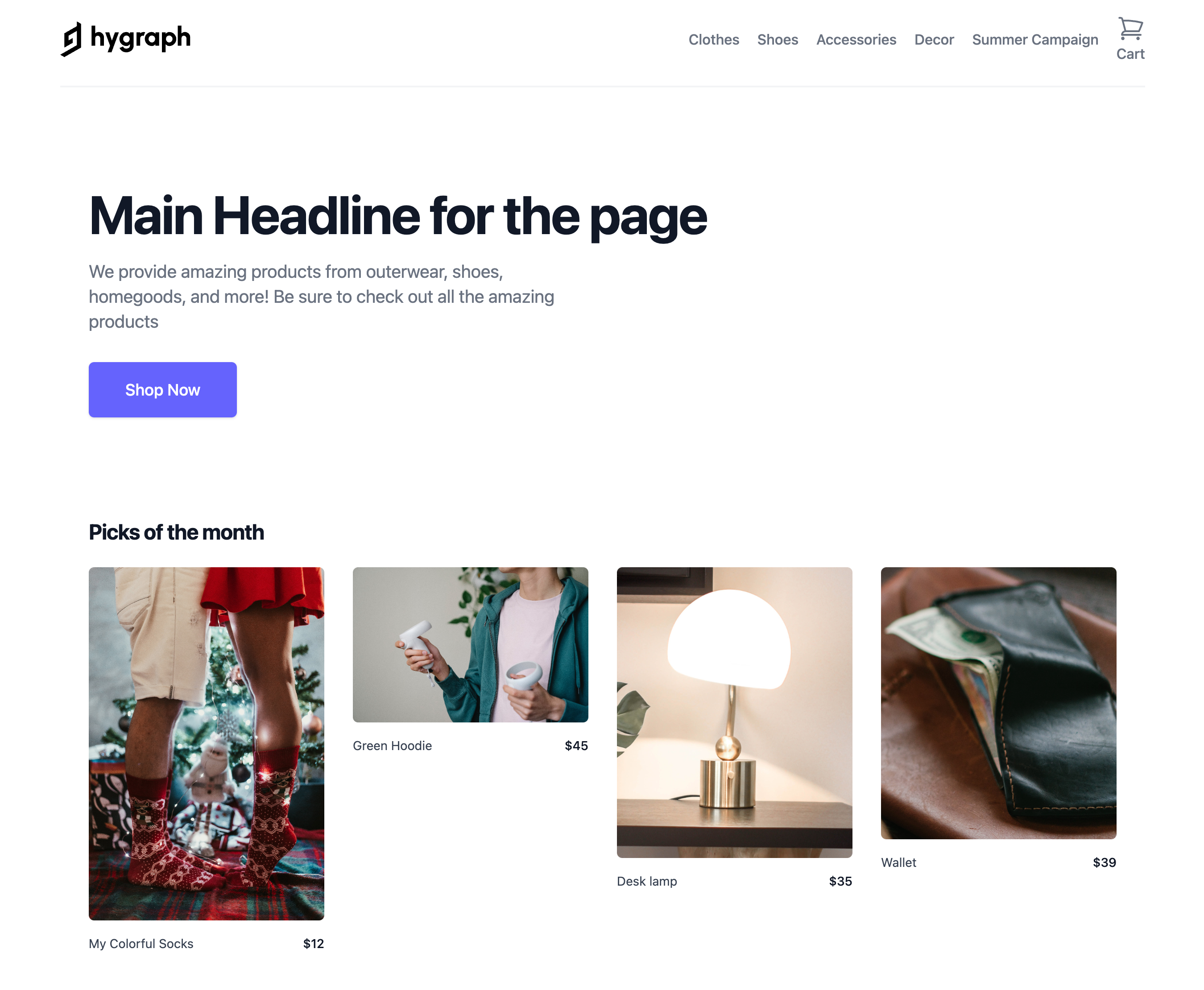
 Getting started project preview
Getting started project preview
You can follow the complete tutorial, or you can skip project creation and work on frontend implementation, queries, and mutations.
You'll be able to choose your path at the end of this document.
#What you will learn
- We'll be covering a first approach to all important features. More in-depth content will be offered as additional resources.
- We'll provide exercises along with our step-by-step explanations. Part of them are required, and part of them are offered as additional practice. You can choose to do them or not without affecting your frontend implementation.
Our full getting started flow covers eight lessons:
#Lesson 1: The Schema Builder
| Lesson | Name | Contents |
|---|---|---|
| 1.1 | Plan your content flow | You'll learn how to plan your content flow before you start building a schema. |
| 1.2 | Design your content models | You'll learn how to design your content models before you start building a schema. |
| 1.3 | Build your content models | You'll learn how to build your base content models. You'll add complexity to them as you advance in this tutorial. |
#Lesson 2: References & Enumerations
| Lesson | Name | Contents |
|---|---|---|
| 2.1 | Configure reference fields | You'll learn how to configure different types of references and add them to your content models. |
| 2.2 | Configure enumerations | You'll learn how to configure enumerations that we will later use as parts of component fields. |
#Lesson 3: Components
| Lesson | Name | Contents |
|---|---|---|
| 3.1 | Build components | You'll learn how to build components that you will later add to your models as part of basic and modular component fields. |
| 3.2 | Add components to your models | You'll learn how to add the components we just created to the models in your schema, using basic and modular component fields. |
#Lesson 4: Remote Sources
| Lesson | Name | Contents |
|---|---|---|
| 4.1 | Add a Remote Source | You'll learn how to add a Remote Source to your project in order to fetch information from external third-party web services. |
| 4.2 | Remote Fields | You'll learn how to add Remote Fields to your models. |
| 4.3 | Top-level Remote Fields | You'll learn how to add Top-level Remote Fields to the Query system model. |
#Lesson 5: The Content editor
| Lesson | Name | Contents |
|---|---|---|
| 5.1 | Content creation | You'll learn how to create and modify content in the content creator screen and in the Assets system model. |
| 5.2 | Content localization | You'll learn how to add a locale to your project and localize field in your content entries. |
| 5.3 | Additional content features | You'll learn how to work with content stages, content duplication, and content publishing. |
#Lesson 6: The API Playground
| Lesson | Name | Contents |
|---|---|---|
| 6.1 | Exercises: Queries | This document contains exercises to provide queries practice in our API Playground. |
| 6.2 | Exercises: Mutations | This document contains exercises to provide mutations practice in our API Playground. |
#Lesson 7: Frontend connection
| Lesson | Name | Contents |
|---|---|---|
| 7.1 | Creating a frontend using Next | You will learn how to create your frontend for the getting started project using Next. |
| 7.2 | Connecting our storefront | You will learn how to connect our e-commerce storefront to our existing Hygraph project. |
| 7.3 | Preview URL | You will learn how to configure the Preview URL feature. We'll use it to add a Preview button to the sidebar of our content creation screen. |
#Lesson 8: Webhooks
| Lesson | Name | Contents |
|---|---|---|
| 8.1 | Configure webhooks | You will learn how to configure a webhook. |
#Wrap-up
Our Getting Started project wrap-up contains a recap on our learning objectives, a list of best practices for your Hygraph projects, and some useful links so you can continue learning.
#Prerequisites for this tutorial
- Have a Hygraph account. If you don't have one, you can create one here.
- Have some GraphQL knowledge.
- Basic understanding of content modeling: Check out this guide
- For Next frontend connection to Hygraph:
- Code editor or IDE. We are using VS Code.
- Current version of Node.js
- E-commerce starter using Next.js 13
- Netlify account
#Choose your path
Our starting point will be a cloned project where you will be able to choose your own adventure. We have two options for you:
-
Option 1: Clone and follow the complete Hygraph onboarding experience
- This project clone includes Navigation, SEO models, and image assets.
- You will build the Hygraph project by moving through the step-by-step learning path.
-
Option 2: Practice frontend implementation, queries, mutations
- This project clone includes the complete Hygraph project with models, assets, and content entries.
- You will receive a fully functioning project and learn how to connect Hygraph to a frontend implementation to practice queries and mutations in the API Playground.
#Cloning the project
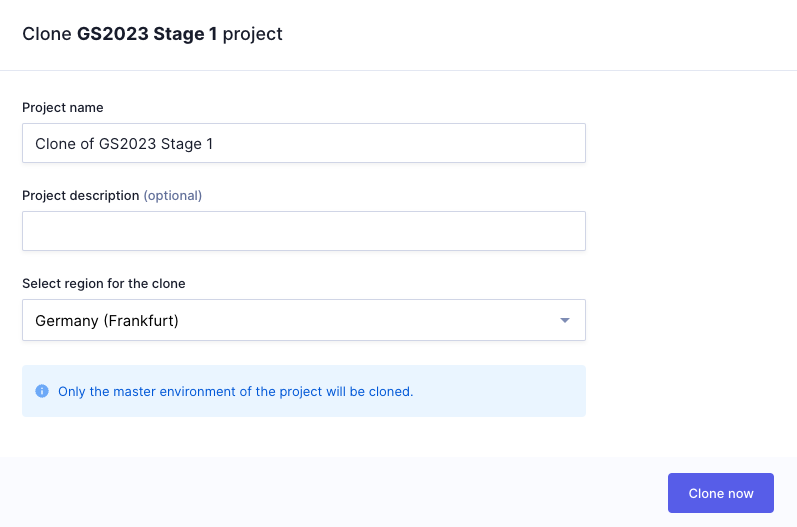
Whether you select path 1 or 2, you will get a cloning screen similar to this one:
 Clone project screen
Clone project screen
All you have to do is give it a name - one is provided but you can edit it - you can add a description, which is optional, use the dropdown to select a region for the clone, and click Clone now.
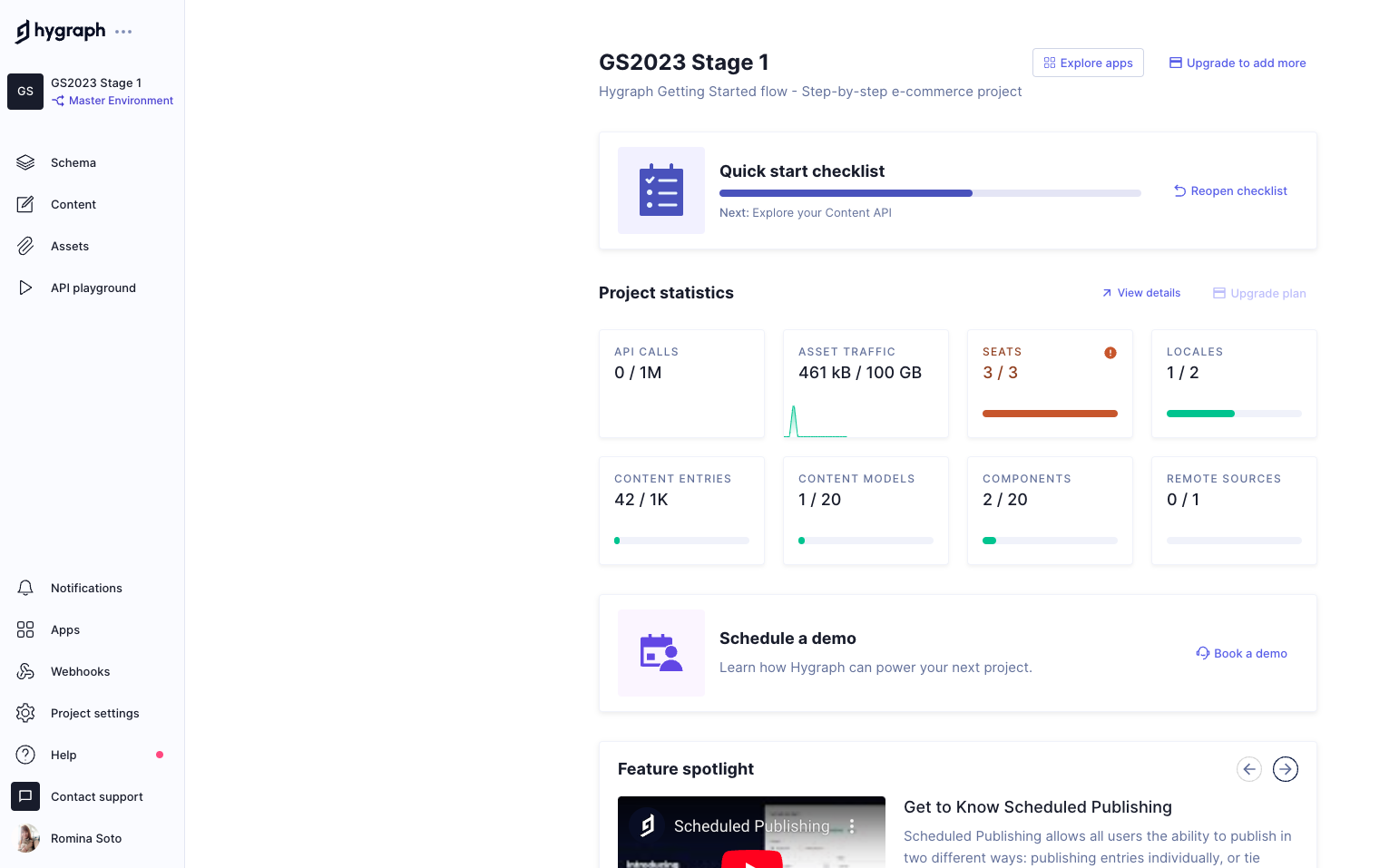
Cloning may take a couple of minutes, and after that you'll land on your project's dashboard.
 Cloned project dashboard
Cloned project dashboard
#Next step
#If you chose option 1
#If you chose option 2
Your next step depends on what you want to do next!